DOM和SUB是什么属性,dom属性指什么意思。发迹号带你了解更多相关信息。DOM还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?1.DOM节点理解节点和元素之间区别的关键是理解节点是什么。更高的角度来看
DOM和SUB是什么属性,dom属性指什么意思。发迹号带你了解更多相关信息。
DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?

1. DOM节点
理解节点和元素之间区别的关键是理解节点是什么。
更高的角度来看,DOM文档由节点层次结构组成。每个节点可以具有父级和/或子级。
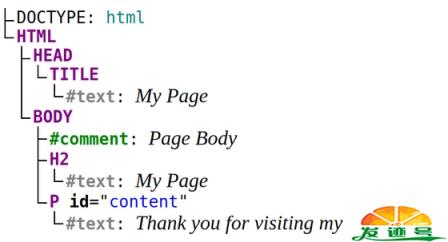
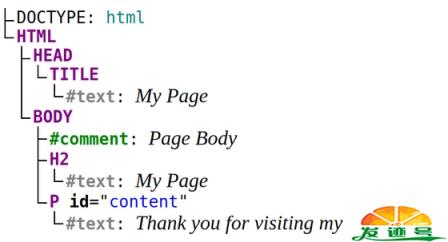
看看下面的HTML文档:
My PageMy Page
Thank you for visiting my web page!
该文档包含以下节点层次结构:

是文档树中的一个节点。它有2个子节点:和。
子有3个子节点的节点:注释节点 ,标题
,段落
。节点的父节点是节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点
有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点?答案在于DOM Node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
Node.ELEMENT_NODE Node.ATTRIBUTE_NODE Node.TEXT_NODE Node.CDATA_SECTION_NODE Node.PROCESSING_INSTRUCTION_NODE Node.DOCUMENT_NODE Node.DOCUMENT_TYPE_NODE Node.DOCUMENT_FRAGMENT_NODE Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector(p);
paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。,,
,,</p><h2>,</p><p>都是元素,因为它们由标签表示。</p><p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:</p><p>Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例</p><p>const paragraph = document.querySelector(p);</p><p>paragraph instanceof Node; // => true<br />paragraph instanceof HTMLElement; // => true</p><p>简单地说,元素是节点的子类型,就像猫是动物的子类型一样。</p><p>3. DOM属性:节点和元素</p><p>除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。</p><p>节点类型的以下属性评估为一个节点或节点集合(NodeList):</p><p>node.parentNode; // Node or null</p><p>node.firstChild; // Node or null<br /> // Node or null</p><p>node.childNodes; // NodeList</p><p>但是,以下属性是元素或元素集合(HTMLCollection):</p><p>node.parentElement; // HTMLElement or null</p><p>node.children; // HTMLCollection</p><p>由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性?好问题!</p><p>考虑以下包含某些文本的段落元素:</p><p><p><b>Thank you</b> for visiting my web page!</p><p> </p><p>打开演示,然后查看parapgraph节点的childNodes和children属性:</p><p>const paragraph = document.querySelector(p);</p><p>paragraph.childNodes; // NodeList: [HTMLElement, Text]<br />paragraph.children; // HTMLCollection: [HTMLElement]</p><p>paragraph.childNodes集合包含2个节点:<b>Thank you</b>,,以及for visiting my web page!文本节点!</p><p>但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。</p><p>由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。</p><p>同时拥有node.childNodes和node.children,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。</p><p>4.总结</p><p>DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。</p><p>节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。</p><p>完~ 我是小智,我要去刷碗了,我们下期再见!</p> </div>
</div>
<div class="view-allcontent-box">
<a href="javascript:void(0);" onclick="viewmore()">
<div class="view-allcontent" >阅读全文</div>
</a>
</div>
<span class="zhi-con-wz-date">发布于 2022-10-13 21:54:07 </span>
<div class="zhi-con-tag"><a href="https://mip.qiaqa.com/tags/DOM%E5%92%8CSUB%E6%98%AF%E4%BB%80%E4%B9%88%E5%B1%9E%E6%80%A7.html">DOM和SUB是什么属性</a><a href="https://mip.qiaqa.com/tags/dom%E5%B1%9E%E6%80%A7%E6%8C%87%E4%BB%80%E4%B9%88%E6%84%8F%E6%80%9D.html">dom属性指什么意思</a></div>
<div class="zhi-con-action">
<div class="zhi-con-action-item">
<div class="action-button likesBtn" id="likes-150104"><i class="ri-heart-3-line"></i> 喜欢 0</div>
<div class="icon-button favsBtn" id="favs-150104">
<i class="ri-star-line"></i> 收藏
</div>
<div class="icon-button fenBtn"><i class="ri-share-circle-line"></i> 分享
<div class="fenxme"><span class="menu-arrow"></span>
<ul>
<li><a href="https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=https://mip.qiaqa.com/jingyan/150104.html&title=DOM%E5%92%8CSUB%E6%98%AF%E4%BB%80%E4%B9%88%E5%B1%9E%E6%80%A7%28dom%E5%B1%9E%E6%80%A7%E6%8C%87%E4%BB%80%E4%B9%88%E6%84%8F%E6%80%9D%29&desc=DOM%E5%92%8CSUB%E6%98%AF%E4%BB%80%E4%B9%88%E5%B1%9E%E6%80%A7%2Cdom%E5%B1%9E%E6%80%A7%E6%8C%87%E4%BB%80%E4%B9%88%E6%84%8F%E6%80%9D%E3%80%82%E5%8F%91%E8%BF%B9%E5%8F%B7%E5%B8%A6%E4%BD%A0%E4%BA%86%E8%A7%A3%E6%9B%B4%E5%A4%9A%E7%9B%B8%E5%85%B3%E4%BF%A1%E6%81%AF%E3%80%82DOM%E8%BF%98%E4%BD%BF%E7%94%A8%E6%9C%AF%E8%AF%AD%E5%85%83%E7%B4%A0%28Element%29%E5%AE%83%E4%B8%8E%E8%8A%82%E7%82%B9%E9%9D%9E%E5%B8%B8%E7%9B%B8%E4%BC%BC%E3%80%82%E9%82%A3%E4%B9%88%EF%BC%8CDOM%E8%8A%82%E7%82%B9%E5%92%8C%E5%85%83%E7%B4%A0%E4%B9%8B%E9%97%B4%E6%9C%89%E4%BB%80%E4%B9%88%E5%8C%BA%E5%88%AB%E5%91%A2%3F1.DOM%E8%8A%82%E7%82%B9%E7%90%86%E8%A7%A3...&summary=DOM%E5%92%8CSUB%E6%98%AF%E4%BB%80%E4%B9%88%E5%B1%9E%E6%80%A7%2Cdom%E5%B1%9E%E6%80%A7%E6%8C%87%E4%BB%80%E4%B9%88%E6%84%8F%E6%80%9D%E3%80%82%E5%8F%91%E8%BF%B9%E5%8F%B7%E5%B8%A6%E4%BD%A0%E4%BA%86%E8%A7%A3%E6%9B%B4%E5%A4%9A%E7%9B%B8%E5%85%B3%E4%BF%A1%E6%81%AF%E3%80%82DOM%E8%BF%98%E4%BD%BF%E7%94%A8%E6%9C%AF%E8%AF%AD%E5%85%83%E7%B4%A0%28Element%29%E5%AE%83%E4%B8%8E%E8%8A%82%E7%82%B9%E9%9D%9E%E5%B8%B8%E7%9B%B8%E4%BC%BC%E3%80%82%E9%82%A3%E4%B9%88%EF%BC%8CDOM%E8%8A%82%E7%82%B9%E5%92%8C%E5%85%83%E7%B4%A0%E4%B9%8B%E9%97%B4%E6%9C%89%E4%BB%80%E4%B9%88%E5%8C%BA%E5%88%AB%E5%91%A2%3F1.DOM%E8%8A%82%E7%82%B9%E7%90%86%E8%A7%A3..." target="_blank" title="分享空间"><i class="ri-qq-fill"></i> 分享空间</a></li>
<li><a class="weibo-share" href="https://service.weibo.com/share/share.php?url=https://mip.qiaqa.com/jingyan/150104.html&title=DOM%E5%92%8CSUB%E6%98%AF%E4%BB%80%E4%B9%88%E5%B1%9E%E6%80%A7%28dom%E5%B1%9E%E6%80%A7%E6%8C%87%E4%BB%80%E4%B9%88%E6%84%8F%E6%80%9D%29&pic=&appkey=&searchPic=true" target="_blank" title="分享微博"><i class="ri-weibo-fill"></i> 分享微博</a></li>
<li><span class="ewm"><img src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/function/api.php?act=poster&url=https://mip.qiaqa.com/jingyan/150104.html" alt="https://mip.qiaqa.com/jingyan/150104.html" /></span><span>手机扫一扫</span></li>
</ul>
</div>
</div>
<div class="action-hai"><span class="haibao" id="150104"><i class="ri-camera-lens-line"></i> 海报</span></div> <div class="action-eyes"><i class="ri-message-2-line"></i> 0 条评论</div> <div class="action-eyes"><i class="ri-eye-line"></i> 59</div>
</div>
</div>
<section class="zhi-prevnext">
<a href="https://mip.qiaqa.com/jingyan/150103.html" title="上一篇:微信更改实名认证(微信实名更改会失去什么)">上一篇:微信更改实名认证(微信实名更改会失去什么)</a> <a href="https://mip.qiaqa.com/jingyan/150105.html" title="下一篇:下头是什么意思(女生说下头男原来是这样)">下一篇:下头是什么意思(女生说下头男原来是这样)</a> </section>
</div>
</div>
</div>
<div id="catalogBox"><div class="catalogBox_title">目录</div><ul id="catalogul"></ul></div>
<div class="zhi-con-xg">
<h3>推荐阅读</h3>
<div class="slide-items">
<a href="javascript:;" class="slide-btn prev-r"><i class="ri-arrow-right-s-line"></i></a>
<a href="javascript:;" class="slide-btn prev-l"><i class="ri-arrow-left-s-line"></i></a>
<div class="swiper-container slide-item">
<ul class="swiper-wrapper slide-item-body">
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259120.html">
<div class="new-body">
<p class="new-body-title">洗衣机不脱水了是怎么回事(洗衣机不甩干的处理方法)</p>
<p class="new-body-text"> 洗衣机作为大家日常生活必备的家用电器,其利用率频繁,难免会因为机械磨损、缺乏润滑油、机件老化、弹簧疲劳变形等原因,出现各种不正...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259119.html">
<div class="new-body">
<p class="new-body-title">电子表格零基础自学教程(小白也能学明白)</p>
<p class="new-body-text"> 可能很多人(包括我)觉得Excel不就是做个表吗,没什么好学的。然而很多大型企业在面试的时候还是会问,“会Excel吗?”“会...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259118.html">
<div class="new-body">
<p class="new-body-title">笔记本电脑报价大全(联想笔记本多少钱)</p>
<p class="new-body-text"> (注意:建议在旗舰店、官方旗舰店、官网购买) 一、游戏本设计本、办公本推荐如下: 华为品牌:(全球第一大电信设备商) 1...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259117.html">
<div class="new-body">
<p class="new-body-title">煲机软件哪个好(让耳机有个思想准备)</p>
<p class="new-body-text"> 《无间道》中陈永仁与刘建明有过一句经典对白&mdash;&mdash;“高音甜、中音准、低音沉,总之一个词通透”。这一句话也一...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259116.html">
<div class="new-body">
<p class="new-body-title">viewsonic平板电脑(viewsonic平板电脑刷机)</p>
<p class="new-body-text"> ViewSonic是一个视讯品牌,中文名字:优派。 ViewSonic 一、读音:英[vju:][?s?n?k],美[vj...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259115.html">
<div class="new-body">
<p class="new-body-title">采访麦克风户外哪款好(讯飞智能无线麦克风C1采访神器)</p>
<p class="new-body-text"> 对于视频创作者、直播工作者、远程培训老师、记者等媒体工作者来说,工作过程中,最让人费心的莫过于如何确保收音纯正、字幕快速生成、...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259114.html">
<div class="new-body">
<p class="new-body-title">电脑硬件配置怎么查(详述两招快速查看电脑配置参数信息)</p>
<p class="new-body-text"> 大家好,今天跟大家分享两个快速查看电脑配置参数信息的办法。 操作步骤如下: 1右击电脑屏幕最下方任务栏左侧的电脑徽标按钮,...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259113.html">
<div class="new-body">
<p class="new-body-title">数据线没坏但充不上电怎么办(数据线充不上电处理方法)</p>
<p class="new-body-text"> 苹果充电器突然充不上电是比较尴尬的问题,首先看自己的充电器数据线是不是原装,如果非原装在第一次充电时,苹果手机会提示你是否要适...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259112.html">
<div class="new-body">
<p class="new-body-title">电脑开机出现黑屏如何处理(电脑不能开机黑屏解决方法)</p>
<p class="new-body-text"> 电脑不能开机或者开机以后黑屏怎么解决?这里收集了所有常见的维修方法,看完秒变维修高手,实在是一篇不能错过的电脑维修教程。简单易...</p>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="https://mip.qiaqa.com/jingyan/259111.html">
<div class="new-body">
<p class="new-body-title">手机宝典怎么搞(小米手机性能优化宝典)</p>
<p class="new-body-text"> 别再总是抱怨手机卡顿,系统臃肿,反应慢,现在看完这篇文章,你会发现你并不了解小米手机,当然,文中许多方法并不是仅仅适用于小米手...</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="zhi-con-pl">
<div class="zhi-pinglun">
<h3>0 条评论</h3>
<div class="zhi-pinglun-not">本站已关闭游客评论,请登录或者注册后再评论吧~</div>
<div class="cat-comments">
<label id="AjaxCommentBegin"></label>
<label id="AjaxCommentEnd"></label>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="zhi-user-modal">
<div class="zhi-user-modal-container">
<ul class="zhi-switcher">
<li><a href="javascript:void(0);">用户登录</a></li>
<li><a href="javascript:void(0);">注册新用户</a></li>
</ul>
<div id="zhi-login">
<form method="post" action="#" class="zhi-form">
<p class="fieldset">
<label class="image-replace zhi-username" for="edtUserName">用户名</label>
<input type="text" class="full-width has-padding has-border" placeholder="用户名" id="edtUserName" name="edtUserName" size="20" value="" tabindex="1" />
</p>
<p class="fieldset">
<label class="image-replace zhi-password" for="edtPassWord">密码</label>
<input type="password" class="full-width has-padding has-border" placeholder="密码" id="edtPassWord" name="edtPassWord" size="20" tabindex="2" />
</p>
<p class="fieldset">
<input type="checkbox" name="chkRemember" id="chkRemember" tabindex="98" />
<label for="chkRemember">记住登录状态</label>
<a class="fieldsetrig" href="https://mip.qiaqa.com/?user=repass">忘记密码?</a>
</p>
<p class="fieldset">
<input id="btnPost" name="btnPost" type="submit" value="登录" class="full-width" tabindex="99"/>
<input type="hidden" name="username" id="username" value="" />
<input type="hidden" name="password" id="password" value="" />
<input type="hidden" name="savedate" id="savedate" value="1" />
</p>
</form>
</div>
<div id="zhi-singup">
<form method="post" action="#" class="zhi-form" id="formsing">
<p class="zhi-singup-set">
<label class="image-replace zhi-username">用户名</label>
<input class="full-width has-padding has-border" id="zhanghao" name="zhanghao" type="text" placeholder="输入用户名">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-email">邮箱</label>
<input class="full-width has-padding has-border" id="email" name="email" type="text" placeholder="输入mail">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-password">密码</label>
<input class="full-width has-padding has-border" id="zpassword" name="zpassword" type="password" placeholder="输入密码">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-password">确认密码</label>
<input class="full-width has-padding has-border" id="repassword" name="repassword" type="password" placeholder="确认密码">
</p>
<p class="zhi-singup-set">
<input name="code" type="text" maxlength="6" class="form-control" placeholder="图形验证码" autocomplete="off" required="">
<span class="fieldset-code" style="width:96px;">
<img src="https://mip.qiaqa.com/zb_system/script/c_validcode.php?id=singin" id="singin" onclick="javascript:this.src='https://mip.qiaqa.com/zb_system/script/c_validcode.php?id=singin&tm='+Math.random();" alt="图形验证码"/>
</span>
</p>
<p class="zhi-singup-set">
<input type="checkbox" name="xieyi" id="xieyi" tabindex="98" />
<label for="xieyi">我已阅读并同意 <a href="">用户协议</a></label>
</p>
<p class="zhi-singup-set">
<input id="btnSin" class="full-width" type="submit" value="注册新用户">
</p>
</form>
</div>
<a href="javascript:void(0);" class="zhi-close-form"></a>
</div>
</div>
<div class="zhiback" id="zhiback">
<div class="askBox">
<div class="ask-group">
<form action="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/function/cmd.php?act=ask" method="POST" id="formask">
<div class="ask-item">
<div class="ask-item-img">
<img src="https://mip.qiaqa.com/zb_users/avatar/0.png?1688580014" alt="" />
</div>
<input type="text" id="asktitle" name="asktitle" placeholder="请输入问题标题">
</div>
<div class="ask-item">
<textarea name="askcon" id="askcon"> 请输入问题背景及详细信息... </textarea>
</div>
<div class="ask-footer">
<div class="ask-item-as">
<input type="hidden" name="csrfToken" value="024c92ae0f09fbbfeceffa34bc924ad1">
<input type="submit" class="ask-item-btn" value="发布" />
</div>
</div>
</form>
</div>
<button aria-label="关闭" type="button" class="ask-close"><i class="ri-close-line"></i></button>
</div>
</div>
<div id="backbox" class="backbox">
<div class="back genight"><i class="ri-sun-fill"></i></div>
<div class="back" id="totop"><i class="ri-arrow-up-s-line"></i></div>
</div>
<div class="zhi-menu-m">
<button type="button" class="btn-close" aria-label="Close"><i class="ri-close-line"></i></button>
<div class="logo">
<a href="https://mip.qiaqa.com/"><img src="https://mip.qiaqa.com/logo.png" alt="恰卡编程网"/></a>
</div>
<div class="zhi-menu-search">
<form name="search" method="post" action="https://mip.qiaqa.com/zb_system/cmd.php?act=search">
<input name="q" size="11" class="zhi-menu-search-input" type="text" placeholder="请输入关键词" autocomplete="off">
<button class="zhi-menu-search-submit" type="submit"><i class="ri-search-2-line"></i></button>
</form>
</div>
<nav id="mnav"></nav>
</div>
<footer class="zhi-footer">
<div class="inner">
<div class="zhi-footer-center">
<div class="footer-center-left">
<p class="footer-center-info">
恰卡编程网--程序员编程资料和编程经验分享平台,从入门到进阶,非常详细。学习Java级其他网络编程语言的人很多,借助本站教程,相信你能很快精通并出类拔萃。 </p>
</div>
<div class="footer-center-right">
<div class="footer-center-weixin">
<img src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/include/ewm.png" alt="微信公众号"/>
</div>
<div class="zhi-footer-tubiao">
<ul>
<li>
<a href="https://weibo.com/" target="_blank"><i class="ri-weibo-fill"></i></a>
</li>
<li>
<a href="http://wpa.qq.com/msgrd?v=3&uin=5733401&site=im.qq.com&menu=yes" target="_blank"><i class="ri-qq-fill"></i></a>
</li>
<li>
<a href="mailto:5733401@qq.com"><i class="ri-mail-line"></i></a>
</li>
</ul>
</div>
</div>
</div>
<div class="zhi-footer-bottom">
<p>Copyright © 2018-2022 恰卡网 qiaqa.com 版权所有 <a rel="nofollow" class="ico-ico" href="http://www.beian.gov.cn/portal/recordQuery?token=9c5a0517-c8ae-4a6b-b2c7-0dbf41cd45f0" target="_blank">苏ICP备18042295号</a>
</p>
</div>
</div>
</footer>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?a88faa5532b1e037da0ed2f1324c3674";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(bp, s);
})();
</script><link href="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/style/css/fanbox.css" rel="stylesheet" type="text/css" />
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/lightbox.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/jquery.form.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/zhimedia.js?v=1.3.3"></script>
</body>
</html><!-- 缓存生成时间: 2023-07-06 02:00:12 by ZBlogCache 0.03 ms , 0 query , 839kb memory , 0 error -->