视觉滞留效应(神奇的“视觉暂留”效应,没了它,就不会有精彩纷呈的动画世界!)
是的,这系列作品固然丰富了每一位动漫喜好者的生活内容,使得我们能够在繁忙焦躁的工作或者学习之余还能够享受到精神上的愉悦幸福—只需要看一下新番热度榜,然后再到相对应的平台点播一下就能够尽情观看了。
操作成本极其低廉,所能够获得的利益回馈却是饱满饱满的,名副其实的性价比之举呢。
好了, 隔夜君相信对于你们这些长年累月流连于二次元世界的小伙子来说,上述所述的事情也早已成为了你们的生活一部分了。
不过隔夜君仍旧要询问你们一个至关重要的问题:“知道动画创作是怎样制作出来的吗?为什么会被称之为“动”画呢?”。
相信部分有过了解的朋友定然会道出:“动画片其实就是用海量的漫画分镜进行快速播放后,所呈现出来的‘动图’”,甚至有部分朋友还会予以出“1秒钟播放24-26帧静态图片”这样的技术性回复。
是的,能够了解到这个层面相信也足够在很多场合上叫嚣一番,成为不少二次元萌新崇拜的对象了。
不过这些知识在隔夜君看来也仅仅是鸡毛蒜皮而已,仅仅是最为表象的那个因素罢了。
不信?那不妨来回答一下隔夜君所提出的这个问题吧:“为什么动画对帧数的要求一定是24-26呢?如果说这与人体的生理结构有关,那具体又是相关于哪些基理呢?”
卡壳了吧?觉得自己已经不可能回答得上了吧?
那就对了,在接下来的内容当中,隔夜君将会给大伙带来一系列神奇的动画作品,并顺道给你们科普一下所谓的动画成像的基本原理所在—
外沿为绅士男人和美丽小姐姐的舞蹈
斑马们和小猴子们不断地在往复跳跃,表演杂技。
美丽的小姐姐在往复的穿脱上黑色和红色的衣服。
首尾相接的蛤蟆在青草丛的外沿不断的跳动着。
数不胜数的火箭在朝着四面八方喷射出去。
类似于精密的腕表齿轮一般,图中的圆盘不断在转动,外沿的方块也不断在往复传输。
上述这系列“动画作品”,你们可别以为全是依靠“flash动画”制作出来的哦。
不是的,真正需要用到的材料也就那一丁点而已,只需要你们有这个耐心,也有着称不上糟糕的绘画能力,那基本上就能够创作属于自己的“动画作品”了。
一个圆盘,一组彩色绘画,再加上不断地旋转摆动,于是乎,我们便看到了这样一种奇特的观景。
另外,你们可别以为只有二维动画才能够依靠这个方法制作而成哦。只需要懂得了其中的应用原理,制作三维动画也仅仅是“EASY JOY”的事情—
一群乐高小人在以前俯后仰的动作不断地舞动自己的躯体。
蓝色的小鱼鱼们连续不断地张大自己的嘴巴,循环往复的将前方的小鱼吞吃殆尽—留意地台上的景象,似乎还有着动态光影变化呢。
再来就是一群小青蛙在不断的围圈圈奔跳,中间的白莲花也在以曼妙的姿态不断的旋转着。
制作三维动画所需要的材料其实也并不罕见,同样是一个圆盘,再加上塑形之后的黏土那就同样能够做出专属的动画作品了–-前提要求“非手残”。
好了,上述给你们带来了10+张动画作品(涵盖二维和三维),以及其中的制作方法也详细的给你们逐一解读了。
那究竟实现这系列动画的“物理原理”或者说“生理基理”是什么呢?
其实答案就在于“视觉暂留”这四个大字之上—-
何为视觉暂留?依据某百科的内容我们可以看到,这就是一种“视觉成像有延迟效应”的生理现象。
具体来说,那就是外界物体在经由光线传播到视网膜之上,并被大脑所感知和成像后。如果此时此刻我们将眼前的物体进行移除,客观实在不见了,但我们的大脑却仍旧保有着对这个物体的“形象记忆”,在一段时间之后方才会完全消散不见。
究竟这个时间是多久呢?根据专家的研究,这个数字大概在0.1-0.4秒之间。
那这个数字和动画作品“每秒钟24-26帧画面”的要求又究竟有何关系呢?毕竟就算用最低的时间“0.1S”那一秒钟里也最多包括着10张静态图片嘛?
隔夜君先来说说后面这个问题吧,依据如今的科技条件,我们也仅需要通过简单的软件操作就能够实现出来了—
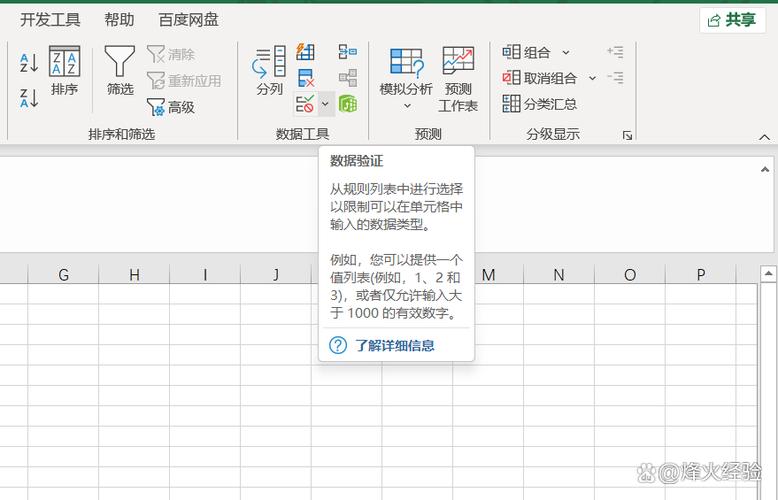
上述截图为某百科陈列的“简易实验”,其中大概的内容便是以下这几步吧:
1.打开FLASH软件并将帧频调到“100”,从而得到每一帧时间为0.01秒,仅需要用前十帧就可以了。
2.在第一帧和第六帧上插入不同的图片,其余帧数通通用空白帧数也代替,
3.将设计的动画往复播放起来,并对第一帧和第六帧上的图片进行微调,直到能够同时看到两张图片为止。
结果发现,只有当两张图片相距的帧数不超过“四帧”的时,观察者方才能够同时看到两张图片,而这也代表着若要展示一连窜连续变幻的动作“1秒钟插入25帧画面”便是基本的需求了。
好了,至于上方提到的“0.1-0.4S”的视觉暂留时间又是怎样一回事呢?
隔夜君翻找了很多资料,基本都没有对这两个时间的差异做出解释的。所以隔夜君也就尝试给出或许不太成熟的解释吧—
“0.04S”为人眼在接受瞬间图像时所能够残留下来的视觉暂留时间。
而至于“0.1-0.4S”则为人眼在观察日常静态物品时所暂留下来的时间—都是观看图像,都是暂留,但这两个时间所针对的事物是完全不一样的。
对于后者,我们可以通过下属测试来好好的感受一番—
紧紧盯着屏幕中央的‘竖排三点’,15秒钟后再将自己的眼睛转移到身边的白色墙壁上并不断眨眼睛。
用同样的方法紧盯着屏幕中央的红色点,15秒后将眼睛移转到身边的白色墙壁上,并不断眨眼睛。
你们能够看到什么?是否完整经历了一整个“图像从清晰到消散”的过程?
那就对了,这就是视觉图像在暂留记忆之后逐渐“模糊”的过程—0.4S后忘记了上一张,但此时此刻你的大脑已经对墙壁上的成像进行了摄取,然后再过0.4S你又将上一摄取成像忘记了。。。如此反复,直到全部消散。
好了,关于“视觉暂留”的原理我们也大抵认识清楚了,不过内容最后我们不得不知的还有这一点—
虽然说对于“视觉暂留”现象最早的提出者为英国伦敦大学教授皮特.马克.罗葛(1824年,于《移动物体的视觉暂留现象》当中提出),当时称之为“余晖效应”。
而到了1828年法国人保罗·罗盖也通过旋转的圆盘装置大抵的呈现了上述所看到的动画场景,此等发明被称之为“留影盘”。
并且到了1932年奥地利数学家西蒙·史坦弗和比利时物理学家尤瑟夫·普拉托在同一时间之下也创造发明了下述更为形象的装置“费纳奇镜”—通过转动手持的刻有裂缝的圆盘,能够将后面的圆盘图画看出动态的画面。
但毋庸争辩的是,这种三次元动画技术最早的创造者还是得属我们的中国祖先—宋朝时候的“走马灯”便是运用这一技术制作出来的。
所以了嘛,我们无须为此妄自菲薄哦,先辈们为给我们积攒留下的东西还是相当丰厚的呢。