jquery的each有什么用
jquery的each有什么用
今天小编给大家分享一下jquery的each有什么用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在jquery中,each用于遍历指定的对象和数组;可以通过参数设置需要遍历的对象或者数组,以及指定用于循环执行的函数,语法为“$.each(需要遍历的对象或数组,用于循环执行的函数);”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中each的用法是什么
jQuery.each() 函数用于遍历指定的对象和数组。
语法
$.each(object,callback)
参数如下
object Object类型 指定需要遍历的对象或数组。
callback Function类型 指定的用于循环执行的函数。
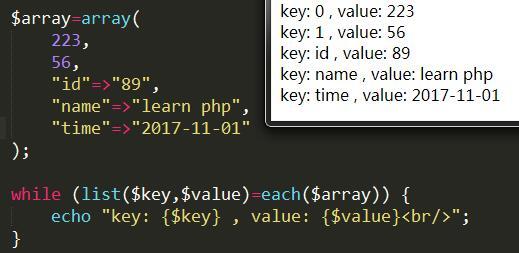
示例如下:
输出结果:
以上就是“jquery的each有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注恰卡编程网行业资讯频道。
推荐阅读
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-

PHP 循环引用的问题
-

PHP基础学习7.深入循环之while list each循环
-

每周一书《深入PHP与jQuery开发中文版附源码》分享!
-

jquery数据类型有哪些
-
jquery中size用不了怎么解决
jquery中size用不了怎么解决这篇文章主要讲解了“jquer...
-
jquery如何判断某个标签是否存在
jquery如何判断某个标签是否存在这篇文章主要介绍“jquery...
