微信小程序中怎么实现GET请求
微信小程序中怎么实现GET请求
这篇文章主要讲解了“微信小程序中怎么实现GET请求”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序中怎么实现GET请求”吧!
微信小程序之GET请求的实例详解
先上代码:
//index.js//获取应用实例varapp=getApp()Page({data:{motto:'HelloWorld',onLoad:function(){varthat=thiswx.request({url:'http://apis.baidu.com/heweather/weather/free',data:{city:'beijing'},method:'GET',//OPTIONS,GET,HEAD,POST,PUT,DELETE,TRACE,CONNECTheader:{apikey:'a37c01591e47494fe320137dbc0fd423'},//设置请求的headersuccess:function(res){//successconsole.log(res)},fail:function(){//fail},complete:function(){//complete}})}})
得到的结果展示:
其实观察代码不难发现,写法和ajax形同相似,只要我们搞清楚需要配置哪些参数就可以了。下面是来自官方的配置信息。
注意:一个微信小程序,同时只能有5个网络请求连接。
感谢各位的阅读,以上就是“微信小程序中怎么实现GET请求”的内容了,经过本文的学习后,相信大家对微信小程序中怎么实现GET请求这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-

微信小程序游戏在哪打开?3个入口,快速打开微信小程序
-

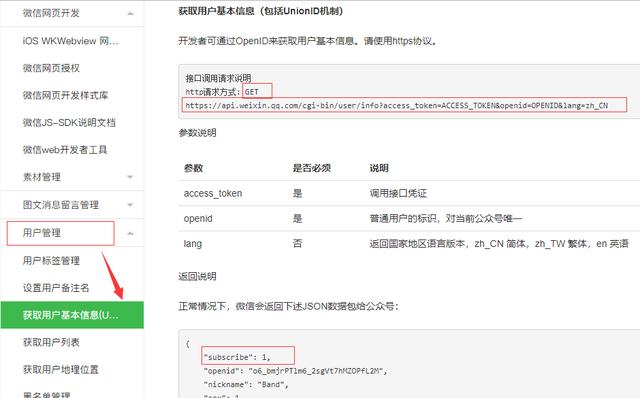
PHP函数file_get_contents实现判断用户是否关注公众号
-

PHP面试题 2018
-
PHP 7 的几个新特性
1.??运算符(NULL合并运算符)把这个放在第一个说是因为我觉得它很有用。用法:$a=$_GET['a']...
-
PHP发送HTTP请求的6种方法,知道4种算你牛
方法1:用file_get_contents以get方式获取内容:方法2:用fopen打开url,以get方式获...
-
19>HTTP请求方式get 、 post的区别
let、var、const的区别:var声明的变量会挂载在window上,而let、const声明的变量则不会;...
-

3分钟短文 | 有挑战!PHP用1个函数实现post请求,你用哪个?
-

小白同学的福利:PHP常见面试题(附答案)
-
PHP fopen/file_get_contents与curl对比
1.fopen/file_get_contents每次请求都会重新做DNS查询,并不对DNS信息进行缓存。但是...
-

重蔚自留地——表单文件上传回顾
