小程序怎么与后端Java接口交互实现HelloWorld
小程序怎么与后端Java接口交互实现HelloWorld
本篇内容主要讲解“小程序怎么与后端Java接口交互实现HelloWorld”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序怎么与后端Java接口交互实现HelloWorld”吧!
第一步:后端简单建个SpringBoot项目,提供一个 helloWorld接口;
版本选用 2.2.6.RELEASE
packagecom.java1234.controller;importorg.springframework.web.bind.annotation.GetMapping;importorg.springframework.web.bind.annotation.RestController;/***@authorjava1234_小锋*@sitewww.java1234.com*@company南通小锋网络科技有限公司*@create2021-07-0417:43*/@RestControllerpublicclassHelloWorldController{@GetMapping("/helloWorld")publicStringhelloWorld(Integerid){return"helloWorld"+id;}}
application.yml
server:port:80servlet:context-path:/tomcat:uri-encoding:utf-8
浏览器访问:http://localhost/helloWorld?id=1
页面显示:
helloWorld 1
第二步:新建一个helloWorld 微信小程序,请求后端
helloWorld.js
通过微信小程序API wx.request调用后端接口
//pages/helloWorld.jsPage({/***页面的初始数据*/data:{result:"请求后台中..."},/***生命周期函数--监听页面加载*/onLoad:function(options){varthat=this;this.getData(that);},getData(that){wx.request({url:"http://localhost/helloWorld",method:"GET",data:{id:100},header:{"content-type":"application/json"//默认值},success(res){console.log(res.data);console.log(that)that.setData({result:res.data})}})},/***生命周期函数--监听页面初次渲染完成*/onReady:function(){},/***生命周期函数--监听页面显示*/onShow:function(){},/***生命周期函数--监听页面隐藏*/onHide:function(){},/***生命周期函数--监听页面卸载*/onUnload:function(){},/***页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh:function(){},/***页面上拉触底事件的处理函数*/onReachBottom:function(){},/***用户点击右上角分享*/onShareAppMessage:function(){}})
helloWorld.wxml
运行报错了:
VM8 asdebug.js:1 Cannot send network request to localhost.(env: Windows,mp,1.05.2105170; lib: 2.18.0)
这里我们需要设置下:
详情->本地设置->勾选 “不校验合法域名、web-view (业务域名)、TLS版本以及HITPS证书”
勾选后,重新编译,运行OK;
扩展下,如果是域名调用,比如 http://localhost 改成 http://www.java1234.com
报错:
如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
VM8 asdebug.js:1 http://www.java1234.com 不在以下 request 合法域名列表中
微信小程序对于域名调用会有一些限制,还需要配置,比如仅支持https,•域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置:
到此,相信大家对“小程序怎么与后端Java接口交互实现HelloWorld”有了更深的了解,不妨来实际操作一番吧!这里是恰卡编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
推荐阅读
-
java fileinputstream中文乱码如何解决
javafileinputstream中文乱码如何解决今天小编给...
-
微信小程序能做什么什么是微信小程序
微信是目前用户数最多的应用,过去人们初次见面,都免不了要互相发名片、留电话,现在则变成了加微信好友。打开你的微信,用手按住页面向下...
-
小程序在哪里找(小程序开发一个多少钱啊)
微信里面的小程序,几乎可以代替手机App,不用安装就能使用,超方便!今天就给大家推荐5个宝藏级的微信小程序,实用又免费,真是让你爱...
-
小程序和h5的区别有哪些快速收藏
关于小程序与H5,在之前实际上是存在很多争议的,很多人觉得他们是一样的应用,但其实并不是这样的,差别还是非常大的,因为一个是网页,...
-

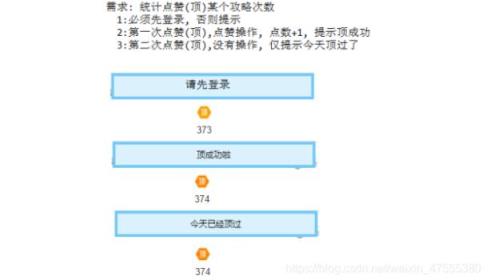
java实现点赞功能
-

java实现简单点赞功能
-

java实现收藏功能
-
小程序怎么开发调用微信支付及微信回调地址
小程序怎么开发调用微信支付及微信回调地址本篇内容主要讲解“小程序怎...
-

java输入空行结束问题怎么解决
-

Java线程中常用的操作有哪些
