jquery怎么修改class名称
jquery怎么修改class名称
这篇文章主要介绍“jquery怎么修改class名称”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery怎么修改class名称”文章能帮助大家解决问题。
具体步骤如下:
1.首先,新建一个html项目,并在项目中引入jquery;
<script type="text/javascript" src="/static/jquery-2.1.4.min.js"></script>
2.引入jquery后,在项目中新建一个div标签,并设置id和class属性;
<div id="app" class="text"><div>
3.div标签创建好后,在新建一个button按钮,并绑定onclick点击事件;
<button onclick="set()"></button>
4.最后,button按钮创建好后,通过id获取对象,在使用attr()方法即可修改div标签的class名称;
function set(){
$('#app').attr('class','newclass');
}
关于“jquery怎么修改class名称”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注恰卡编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
推荐阅读
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-

含文件上传的form表单AJAX提交小结
-

php类与对象的函数一
-

干货|告诉你24个有用的PHP类库
-

「基础编程学习」 「PHP7数组详解」:第1章 (8)数组和对象
-

php常见的后台内容管理系统,非常适合初级程序员的建站系统
-

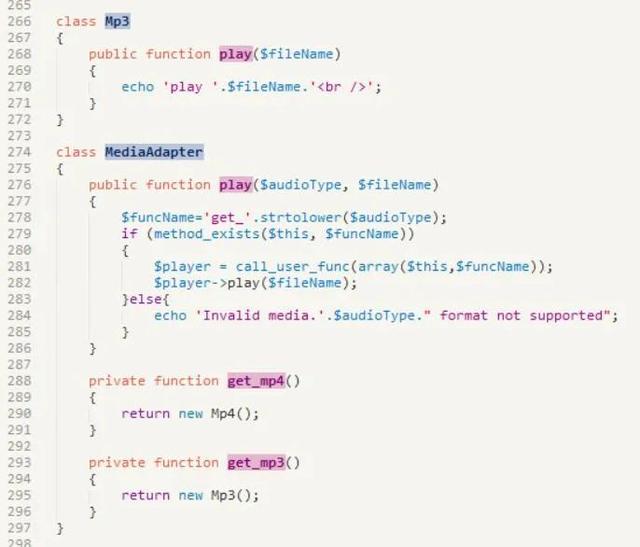
PHP适配器模式
