jquery如何删除标签的class属性
jquery如何删除标签的class属性
这篇文章主要讲解了“jquery如何删除标签的class属性”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何删除标签的class属性”吧!
具体步骤如下:
1.首先,新建一个html项目,并在项目中引入jquery;
<script type="text/javascript" src="/static/jquery-2.1.4.min.js"></script>
2.引入jquery后,在项目中创建一个div标签,并设置class属性,用于测试;
<div class="res"></div>
3.div标签创建好后,添加一个button按钮,并绑定onclick点击事件,用于点击删除;
<button onClick="set()"><button>
4.最后,按钮添加好后,在点击事件中通过标签名获取标签对象,在使用removeClass()方法即可删除div标签的class属性;
function set(){
$('div').removeClass();
}
感谢各位的阅读,以上就是“jquery如何删除标签的class属性”的内容了,经过本文的学习后,相信大家对jquery如何删除标签的class属性这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-

含文件上传的form表单AJAX提交小结
-

php类与对象的函数一
-

干货|告诉你24个有用的PHP类库
-

「基础编程学习」 「PHP7数组详解」:第1章 (8)数组和对象
-

php常见的后台内容管理系统,非常适合初级程序员的建站系统
-

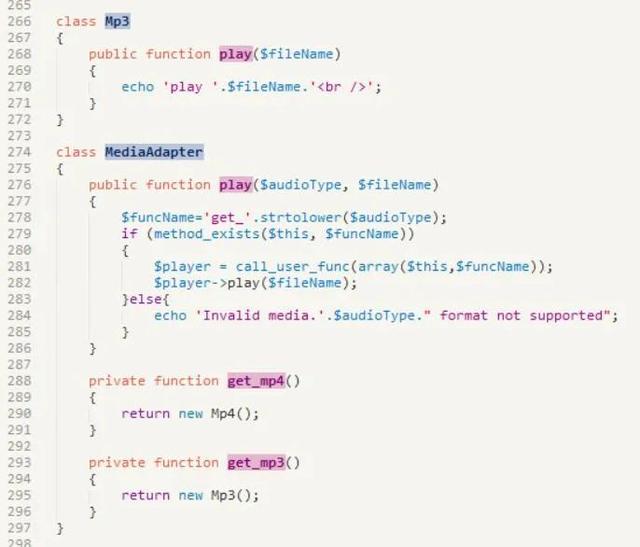
PHP适配器模式
