jquery如何隐藏input框
jquery如何隐藏input框
这篇文章主要介绍了jquery如何隐藏input框的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何隐藏input框文章都会有所收获,下面我们一起来看看吧。
具体步骤如下:
1.首先,新建一个html项目,并在项目中引入jquery;
<script type="text/javascript" src="/static/jquery-2.1.4.min.js"></script>
2.引入jquery后,在项目中创建一个input输入框,并设置id属性,用于测试;
<input type="text" value="" id="btn"/>
3.input输入框创建好后,添加一个button按钮,并绑定onclick点击事件,用于点击隐藏;
<button onClick="set()"></button>
4.最后,按钮添加好后,在点击事件中通过id获取input对象,在使用hide()方法即可隐藏input输入框;
function set(){
$("text").hide();
}
相关扩展:
1)使用show()方法显示input框
function set(){
$("text").show();
}
关于“jquery如何隐藏input框”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何隐藏input框”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注恰卡编程网行业资讯频道。
推荐阅读
-

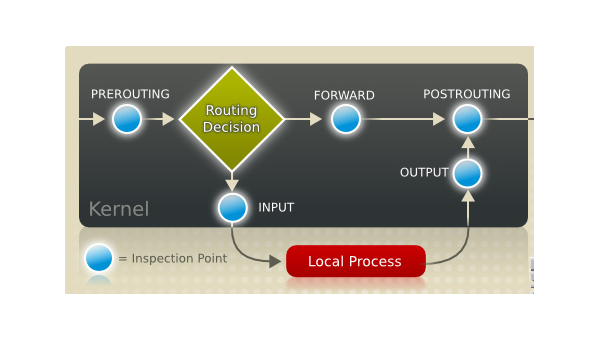
Linux中如何配置和使用 Iptables 防火墙
-
html5 input禁止输入如何实现
html5input禁止输入如何实现这篇“html5input...
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-
PHP笔记(三)访问数据
一个简单的HTML表单如下:标题...
-

PHP第三节课:条件与循环控制的使用
-

PHP第五节课:函数explode和strlen的使用
-
深入剖析PHP输入流 php://input
$data=file_get_contents(“php://input”);php://input是个可以访问请求的...
