Application Cache未缓存文件无法访问怎么解决
Application Cache未缓存文件无法访问怎么解决
这篇文章主要讲解了“Application Cache未缓存文件无法访问怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Application Cache未缓存文件无法访问怎么解决”吧!
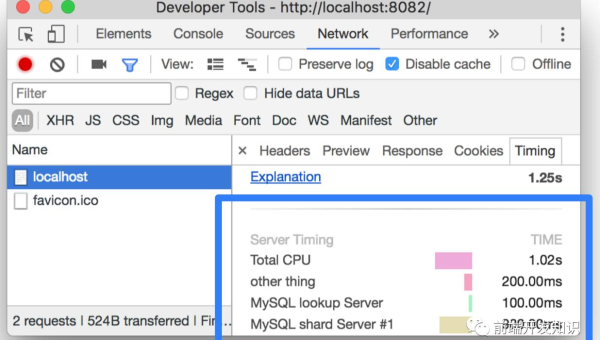
使用Application Cache缓存了页面及静态资源,发现用ajax请求数据,或者加载未缓存的资源时,无法加载,报错如下:
CAUTION:Provisional headers are shown,
解决方法:
manifest.appcache配置文件中NETWORK:需要配置*,
CACHE MANIFEST
# 2015-02-21 v1.0.2
/test.html
NETWORK:
*
星号来指示所有为缓存的其他文件都需要因特网连接
感谢各位的阅读,以上就是“Application Cache未缓存文件无法访问怎么解决”的内容了,经过本文的学习后,相信大家对Application Cache未缓存文件无法访问怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-
Web应用从零开始,初学者友好型开发教程
-

容器化最佳实践:Docker 与 Kubernetes 在微服务架构中的协同设计
-

AWS Cloud9 使用攻略:云端 IDE 如何无缝集成 Lambda 与 S3 服务?
-

Heroku vs AWS Elastic Beanstalk:快速部署 Web 应用的平台对比
-

Kubernetes 集群部署避坑:资源调度、服务发现与滚动更新策略
-

Docker 镜像优化指南:分层构建、瘦身技巧与多阶段编译实践
-

Postman 接口测试全流程:从 API 设计到自动化测试脚本编写
-

pytest 框架进阶:自定义 fixture、插件开发与持续集成集成方案
-

JUnit 5 新特性:参数化测试、扩展模型与微服务测试实践
-

Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南

