js如何获取URL中的参数
js如何获取URL中的参数
这篇文章主要介绍js如何获取URL中的参数,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
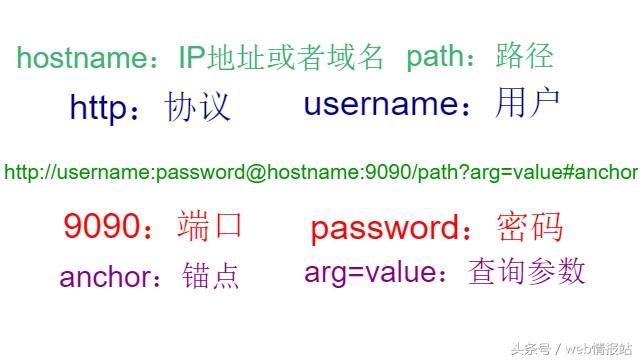
获取 URL 中的参数
这个需求在三大框架的时代应用貌似不多了,不过面试中问的还是蛮多的,了解一下是好的
简单实现
varurlParams=newURLSearchParams('?post=1234&action=edit');console.log(urlParams.get('action'));//"edit"
看了一下浏览器支持情况还是蛮好的,除了万恶的 ie
复杂实现
functiongetUrlParams(param){//有赖于浏览器环境,window.location.search是浏览器函数//意思是:设置或返回从问号(?)开始的URL(查询部分)。varquery=window.location.search.substring(1);varvars=query.split("&");for(vari=0;i<vars.length;i++){varpair=vars[i].split("=");if(pair[0]==param){returnpair[1];}}return(false);}
举个例子: http://xuyuechao.top?a=3&b=5&c=8888
getUrlParams('a') -> 3
getUrlParams('b') -> 5
getUrlParams('c') -> 8888
以上是“js如何获取URL中的参数”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注恰卡编程网行业资讯频道!
推荐阅读
-
node如何链接多个JS模块
node如何链接多个JS模块本文小编为大家详细介绍“node如何链...
-

Typecho、PHP添加百度是否收录判断提交url优化修改版方法
-

前后端全部用 JS 开发是什么体验(Hybrid + Egg.js经验分享)上
-

PHP parseurl 一个好用的函数
-

PHP中和URL相关的几个知识点,你都知道吗?
-
PHP发送HTTP请求的6种方法,知道4种算你牛
方法1:用file_get_contents以get方式获取内容:方法2:用fopen打开url,以get方式获...
-

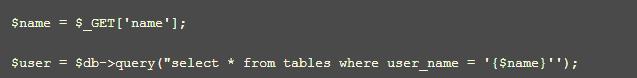
关于sql注入
-

换一种思维看待PHP VS Node.js
-

CTF自学笔记(四)服务端请求伪造攻击「一」
-
用PHP判断日期是节假日还是工作日?
最近的一个微信多客服项目需要判断当前的日期是节假日还是工作日,中国的节假日有点复杂,比如端午中秋这些假期是农历,而十一长假又会有补...
