JSON.stringify如何运用
JSON.stringify如何运用
本篇内容主要讲解“JSON.stringify如何运用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JSON.stringify如何运用”吧!
语法
JSON.stringify(value[,replacer[,space]])
参数
replacer 参数
replacer 参数可以是一个函数或者一个数组。作为函数,它有两个参数,键(key)和值(value),它们都会被序列化。
值得注意的是,在开始时,replacer函数会被传入一个空字符串作为key值,value代表着要被stringify的这个对象。随后每个对象或数组上的属性会被依次传入。
总的来说 replacer 参数就是用来手动忽略一些不想被序列化的属性,有点类似过滤器的作用
varfoo={id:1,name:"sf",age:18,};//作为函数,函数没有返回值或者返回值为undefined时,忽略这个属性值JSON.stringify(foo,(key,value)=>{if(typeofvalue==="string"){returnundefined;}returnvalue;});//{"id":1,"age":18}//作为数组,数组的值代表将被序列化成JSON字符串的属性名JSON.stringify(foo,['id',"name"]);//{"id":1,"name":"sf"}
space 参数
space参数用来控制结果字符串里面的间距。如果是一个数字, 则在字符串化时每一级别会比上一级别缩进多这个数字值的空格(最多10个空格);如果是一个字符串,则每一级别会比上一级别多缩进该字符串(或该字符串的前10个字符)。实际使用基本都是用来美化输出。
leta=JSON.stringify({a:1,b:2},null,2);letb=JSON.stringify({a:1,b:2},null,"");console.log(a==b);//trueJSON.stringify({a:1,b:2},null,"--");//{//--"a":1,//--"b":2//}
特性描述
1. undefined、Symbol值、函数
出现在对象属性值中:undefined、Symbol值、函数,在序列化过程中将会被忽略
出现在数组中:undefined、Symbol值、函数 会被转化为null
单独转换时: 会返回undefined
constobj={a:"a",b:undefined,c:Symbol(),d:function(){},};JSON.stringify(obj)//{"a":"a"}constarry=[undefined,Symbol("c"),function(){}];JSON.stringify(arry);//[null,null,null]JSON.stringify(undefined);//undefinedJSON.stringify(Symbol(111));//undefinedJSON.stringify(function(){});//undefined
2. 非数组对象的属性不能保证以特定的顺序出现在序列化后的字符串中
正如在第一特性所说,JSON.stringify()序列化时会忽略一些特殊的值,所以不能保证序列化后的字符串还是以特定的顺序出现(数组除外)。
3. 布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
JSON.stringify([newBoolean(true),newNumber(1),newString("a")]);//[true,1,"a"]
4. 转换值如果有 toJSON() 方法,该方法定义什么值将被序列化
constobj={a:"aaa",toJSON(){return"helloworld";},};JSON.stringify(obj);//"helloworld"
5. 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误。
constobj={name:"loopObj",};constloopObj={obj,};//对象之间形成循环引用,形成闭环obj.loopObj=loopObj;JSON.stringify(obj);//TypeError:ConvertingcircularstructuretoJSON
6. 所有以 symbol 为属性键的属性都会被完全忽略掉,即便replacer参数中强制指定包含了它们。
. 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误。
constobj={a:"aaa",[Symbol("foo")]:"foo",};JSON.stringify(obj);//{"a":"aaa"}JSON.stringify(obj,function(k,v){if(typeofk==="symbol"){return"asymbol";}});//undefined
7. 日期调用了 toJSON() 将其转换为了 string 字符串(同Date.toISOString()),因此会被当做字符串处理。
JSON.stringify({date:newDate("2022-02-02"),})//{"date":"2022-02-02T00:00:00.000Z"}
8. NaN 和 Infinity 格式的数值及 null 都会被当做 null。
JSON.stringify([NaN,Infinity,1/0,Number("a")]);//[null,null,null,null]
9. 其他类型的对象,包括 Map/Set/WeakMap/WeakSet,仅会序列化可枚举的属性。
//不可枚举的属性默认会被忽略:JSON.stringify(Object.create(null,{x:{value:"x",enumerable:false},y:{value:"y",enumerable:true},}));//"{"y":"y"}"
应用
localStorage
localStorage中的键值对总是以字符串的形式存储,所以当我们需要把一个对象存在 localStorage 中时,只能用 JSON.stringify 将其转化成字符串存储,使用的时候用 JSON.parse 方法去取
constuserInfo={user:"admin"};localStorage.setItem("userInfo",JSON.stringify(userInfo));JSON.parse(localStorage.getItem("userInfo"));//{user:'admin'}
对象深拷贝
使用JSON.parse(JSON.stringify)是实现对象的深拷贝最简单粗暴的方法。但是由于 JSON.stringify 的一些特性,会产生问题,例如:
undefined、Symbol、 函数,对象中会被忽略,数组中会被序列化成null。
NaN、Infinity和-Infinity会被序列化成null。
循环引用问题,stringify会报错。
当确定不存在以上情况时,才考虑使用JSON.parse(JSON.stringify)进行深拷贝。
属性过滤
当接口返回一大堆数据,我们只想存某几个属性的时候,通过 replacer函数过滤属性是一个不错的小技巧。
varfoo={id:1,name:"sf",age:18,};localStorage.setItem("user",JSON.stringify(foo,["id","name"]));localStorage.getItem("user");//{"id":1,"name":"sf"}
到此,相信大家对“JSON.stringify如何运用”有了更深的了解,不妨来实际操作一番吧!这里是恰卡编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
推荐阅读
-
php json数据中文乱码如何解决
phpjson数据中文乱码如何解决本文小编为大家详细介绍“php...
-

PHP操作JSON格式数据的技巧
-

3分钟短文 | PHP咋判断字符串是标准JSON?这样写很高效
-

Golang编程 golang实现php函数json_decode()
-

requests (一): 发送一个 json 格式的 post 请求
-
深入学习PHP中的JSON相关函数
在我们当年刚刚上班的那个年代,还全是XML的天下,但现在JSON数据格式已经是各种应用传输的事实标准了。最近几年开始学习...
-
json_encode 将数组转为json字符串的坑
json_encode是我们经常用到的一个函数,它可以将数组转为json字符串,考虑下面这种情况echojson_enc...
-

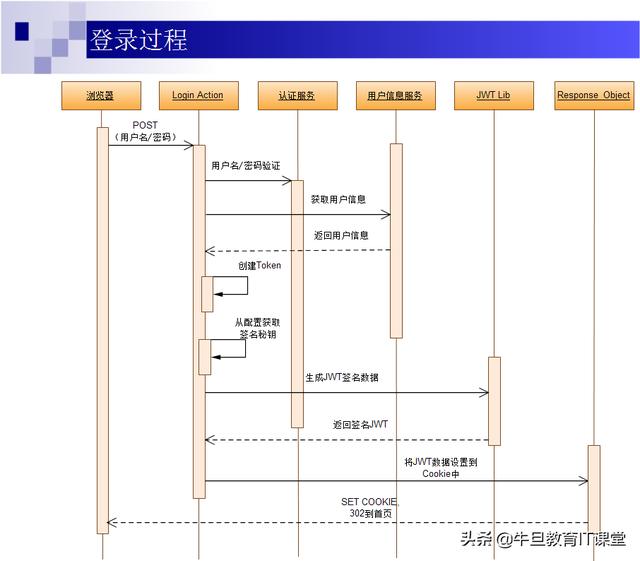
初识JWT(Json Web Tokens) 认证一二三
-

推送微信消息中文乱码解决方法,和通过递归对数组进行urlencode
-
php+json+mysql实现前后端分离
前不久有一问题困扰着我,把一个项目的前后端完全分离后,它们之间的数据是如何交互的,百度了一翻,得出的结论:在后端把数据封装成jso...
