怎么在TP3.2.3框架中使用CKeditor编辑器上传图片
作者
这篇文章给大家介绍怎么在TP3.2.3框架中使用CKeditor编辑器上传图片,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1、下载编辑器什么的不用说了
2、修改config配置文件
config.image_previewText=''; config.filebrowserImageUploadUrl='uploadFiles';
添加这两行代码,上面的是去除预览中的一堆没有用的东西,下面的是上传文件的方法名,
注意:::方法名是和你页面展示在一个控制器里的
3、控制器里添加如下代码:
//编辑器上传图片处理
publicfunctionuploadFiles()
{
$upload=new\Think\Upload();//实例化上传类
$upload->maxSize=3145728;//设置附件上传大小
$upload->exts=array('jpg','gif','png','jpeg');//设置附件上传类型
$upload->rootPath='./Uploads/img/';//设置附件上传根目录
//上传单个文件
$info=$upload->uploadOne($_FILES['upload']);
if($info){
$desname=$info['savepath'].$info['savename'];
$previewname="http://www.cjp.com/Uploads/img/".$desname;
$callback=$_REQUEST["CKEditorFuncNum"];
echo"<scripttype='text/javascript'>window.parent.CKEDITOR.tools.callFunction($callback,
'".$previewname."','');</script>";
}else{
echo"<fontcolor=\"red\"size=\"2\">*文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)</font>";
}
}然后就没有然后了。。。
那个,HTML页面引入的话,直接引入如下代码:
<scripttype="text/javascript"src="__PUBLIC__/ckeditor/ckeditor.js"></script>
<textarearows="30"cols="50"name="body"></textarea>
<scripttype="text/javascript">CKEDITOR.replace('body');</script>关于怎么在TP3.2.3框架中使用CKeditor编辑器上传图片就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
目录
推荐阅读
-
Web应用从零开始,初学者友好型开发教程
-

容器化最佳实践:Docker 与 Kubernetes 在微服务架构中的协同设计
-

AWS Cloud9 使用攻略:云端 IDE 如何无缝集成 Lambda 与 S3 服务?
-

Heroku vs AWS Elastic Beanstalk:快速部署 Web 应用的平台对比
-

Kubernetes 集群部署避坑:资源调度、服务发现与滚动更新策略
-

Docker 镜像优化指南:分层构建、瘦身技巧与多阶段编译实践
-

Postman 接口测试全流程:从 API 设计到自动化测试脚本编写
-

pytest 框架进阶:自定义 fixture、插件开发与持续集成集成方案
-

JUnit 5 新特性:参数化测试、扩展模型与微服务测试实践
-

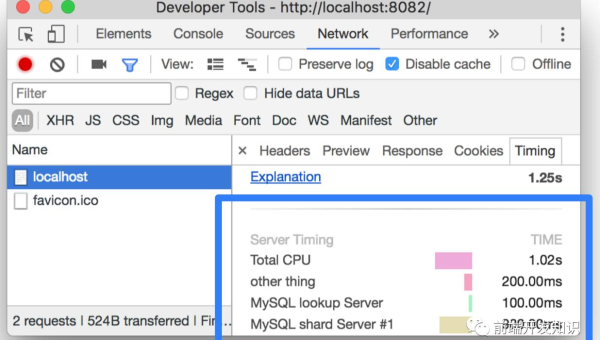
Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南

