如何解决Vue3+Element-plus在input框使用属性方式添加图标不显示的问题
如何解决Vue3+Element-plus在input框使用属性方式添加图标不显示的问题
这篇文章主要介绍了如何解决Vue3+Element-plus在input框使用属性方式添加图标不显示的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.首先图标要按需引入
// 一个用户图像+密码锁图标
import { Avatar, Lock } from "@element-plus/icons-vue";
2.引用的图标要通过Setup进行注册(最核心的一点)
千万不要用components,不要问为啥,因为这是在Vue3中,新引入的Avatar, Lock要注册到全局,使之变成响应式。
setup(){
return {
Avatar,
Lock
}
}
3.在el-input的属性中通过绑定的方式使用就ok了。
…
<el-form-item label="">
<el-input v-model="form.name" :prefix-icon="Avatar"></el-input>
</el-form-item>
<el-form-item label="">
<el-input v-model="form.pass" :prefix-icon="Lock" type="password"></el-input>
</el-form-item>
感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决Vue3+Element-plus在input框使用属性方式添加图标不显示的问题”这篇文章对大家有帮助,同时也希望大家多多支持恰卡编程网,关注恰卡编程网行业资讯频道,更多相关知识等着你来学习!
推荐阅读
-

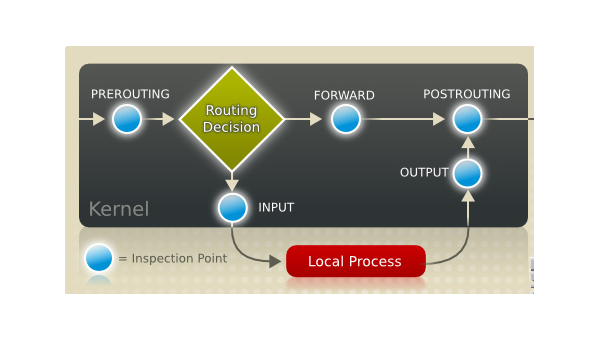
Linux中如何配置和使用 Iptables 防火墙
-
html5 input禁止输入如何实现
html5input禁止输入如何实现这篇“html5input...
-
vue3之Suspense加载异步数据怎么使用
vue3之Suspense加载异步数据怎么使用这篇文章主要介绍了v...
-
PHP笔记(三)访问数据
一个简单的HTML表单如下:标题...
-

PHP第三节课:条件与循环控制的使用
-

PHP第五节课:函数explode和strlen的使用
-
深入剖析PHP输入流 php://input
$data=file_get_contents(“php://input”);php://input是个可以访问请求的...
-
php学习视频018演示文档
HTML部分:˂?php//*先声明hdn变量$hdn=‘zhangrongquan’;?˃用户...
-
Android中如何利用Input子系统监听线程的启动
Android中如何利用Input子系统监听线程的启动这篇文章主要...
-
jquery怎么给input框赋值
jquery怎么给input框赋值本篇内容主要讲解“jquery怎...
