css禁止input文本框输入实现的属性有哪些
css禁止input文本框输入实现的属性有哪些
这篇文章将为大家详细讲解有关css禁止input文本框输入实现的属性有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
今天想总结几个很有用的html标签,开发中经常用到,不熟悉的人可能还真不太清楚,分别是:
readonly、disabled、autocomplete
readonly表示此域的值不可修改,仅可与 type="text" 配合使用,可复制,可选择,可以接收焦点,后台会接收到传值.
<input type="text" name="www.xxx" readonly="readonly" />
disabled表示禁用input元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值
<input type="text" name="www.xxx.com" disabled="disabled" />
另外可以通过css屏蔽输入法:<input style="ime-mode: disabled">
最后介绍一个常用的标签,浏览器通常会记录input输入框的记录,所以你在输入的时候,经常会下拉很多内容,如下图:
如果你想去掉的话,最好加上autocomplete="off",使用方法如下:autocomplete="off"
<input type="text" autocomplete="off" id="number"/>
关于“css禁止input文本框输入实现的属性有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
推荐阅读
-

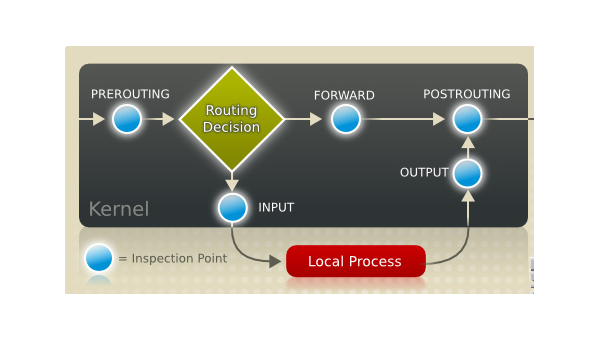
Linux中如何配置和使用 Iptables 防火墙
-
html5 input禁止输入如何实现
html5input禁止输入如何实现这篇“html5input...
-
CSS中如何让auto height支持过渡动画
CSS中如何让autoheight支持过渡动画这篇文章主要讲解了...
-
css语言的概念是什么
css语言的概念是什么这篇文章主要讲解了“css语言的概念是什么”...
-
PHP笔记(三)访问数据
一个简单的HTML表单如下:标题...
-

PHP第三节课:条件与循环控制的使用
-

php 压缩CSS代码
-

PHP第五节课:函数explode和strlen的使用
-

PHP工程师需要掌握什么技能?
-
深入剖析PHP输入流 php://input
$data=file_get_contents(“php://input”);php://input是个可以访问请求的...
