css3如何实现小箭头各种图形效果
作者
这篇文章给大家分享的是有关css3如何实现小箭头各种图形效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css实现各种图形真是太赞了,再也不用切图了,直接用css就可以实现。
最常用的就是用css实现的小三角了
#triangle-up{
display:inline-block;
width:0;
height:0;
border-left:30pxsolidtransparent;
border-right:30pxsolidtransparent;
border-bottom:50pxsolidred;}
#triangle-down{
display:inline-block;
width:0;
height:0;
border-left:30pxsolidtransparent;
border-right:30pxsolidtransparent;
border-top:50pxsolidred;}
#triangle-left{
display:inline-block;
width:0;
height:0;
border-top:30pxsolidtransparent;
border-right:50pxsolidred;
border-bottom:30pxsolidtransparent;}
#triangle-right{
display:inline-block;
width:0;
height:0;
border-top:30pxsolidtransparent;
border-left:50pxsolidred;
border-bottom:30pxsolidtransparent;}#triangle-topleft{
display:inline-block;
width:0;
height:0;
border-top:50pxsolidred;
border-right:50pxsolidtransparent;
}
#triangle-topright{
display:inline-block;
width:0;
height:0;
border-top:50pxsolidred;
border-left:50pxsolidtransparent;
}
#triangle-bottomleft{
display:inline-block;
width:0;
height:0;
border-bottom:50pxsolidred;
border-right:50pxsolidtransparent;
}
#triangle-bottomright{
display:inline-block;
width:0;
height:0;
border-bottom:50pxsolidred;
border-left:50pxsolidtransparent;
}通过这样的小箭头在项目中我们可以实现验证提示层箭头这样的样式,非常的实用,再也不用为提示层样式发愁啦。
我们看到了实现css小箭头的style样式中都用到了transparent这样的一个属性,transparent到底是什么意思?于是查看了css参考手册,定义是:
用来指定全透明色彩。
transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。
在CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
在CSS2中,border-color也开始接受transparent作为参数值。
在CSS3中,transparent被延伸到任何一个有color值的属性上。
transparent我总结意思就是透明,无颜色的。
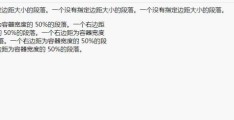
看图,三角形的实现实际上是一个宽度和高度都为0的div的四个边框实现的,如果我们要实现朝下的箭头,那就要让div的左~右 边框都为透明(透明但左右边框还占位置)。
左上箭头 实现思路是什么呢?div的右边框和底部边框都为透明,这样左上角的箭头就露出来了。
css3实现心形
#heart{
position:relative;
width:100px;
height:90px;
}
#heart:before,
#heart:after{
position:absolute;
content:"";
left:50px;
top:0;
width:50px;
height:80px;
background:red;
-moz-border-radius:50px50px00;
border-radius:50px50px00;
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
transform:rotate(-45deg);
-webkit-transform-origin:0100%;
-moz-transform-origin:0100%;
-ms-transform-origin:0100%;
-o-transform-origin:0100%;
transform-origin:0100%;
}
#heart:after{
left:0;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
-webkit-transform-origin:100%100%;
-moz-transform-origin:100%100%;
-ms-transform-origin:100%100%;
-o-transform-origin:100%100%;
transform-origin:100%100%;
}感谢各位的阅读!关于“css3如何实现小箭头各种图形效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~