CSS如何实现10种现代布局
这篇文章主要介绍了CSS如何实现10种现代布局,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
正文
01. 超级居中
在没有 flex 和 grid 之前,垂直居中一直不能很优雅的实现。而现在,我们可以结合 grid 和 place-items 优雅的同时实现 水平居中 和 垂直居中 。
<divclass="parentblue"> <divclass="boxcoral"contenteditable> :) </div>
.ex1.parent{
display:grid;
place-items:center;
}MDN, place-items 属性详解
codepen 地址
02. 可解构的自适应布局(The Deconstructed Pancake)
flex: 0 1 <baseWidth>
这种布局经常出现在电商网站:
在 viewport 足够的时候,三个 box 固定宽度横放
在 viewport 不够的时候(比如在 mobile 上面),宽度仍然固定,但是自动解构(原谅我的中文水平),不在同一水平面上
<divclass="parentwhite"> <divclass="boxgreen">1</div> <divclass="boxgreen">2</div> <divclass="boxgreen">3</div> </div>
.ex2.parent{
display:flex;
flex-wrap:wrap;
justify-content:center;
}
.ex2.box{
flex:11150px;/*flex-grow:1,表示自动延展到最大宽度*/
flex:01150px;/*Nostretching:*/
margin:5px;
}当我们设置 flex: 1 1 150px;
时候:
codepen 地址
03. 经典的 sidebar
grid-template-columns: minmax(<min>, <max>) ...
同样使用 grid layout,可以结合 minmax() 实现弹性的 sidebar(这在你要适应大屏幕的时候很有用)。 minmax(<min>, <max>) 就是字面意思。结合 <flex> 单位,非常优雅,避免了数学计算宽度等不灵活的手段(比如我们设置 gap 的时候)。
<divclass="parent"> <divclass="sectionyellow"contenteditable> Min:150px/Max:25% </div> <divclass="sectionpurple"contenteditable> Thiselementtakesthesecondgridposition(1fr),meaning ittakesuptherestoftheremainingspace. </div> </div>
.ex3.parent{
display:grid;
grid-template-columns:minmax(150px,25%)1fr;
}codepen 地址
04. 固定的 header 和 footer
grid-template-rows: auto 1fr auto
固定高度的 header 和 footer,占据剩余空间的 body 是经常使用的布局,我们可以利用 grid 和 fr 单位完美实现。
<divclass="parent"> <headerclass="bluesection"contenteditable>Header</header> <mainclass="coralsection"contenteditable>Main</main> <footerclass="purplesection"contenteditable>FooterContent</footer> </div>
.ex4.parent{
display:grid;
grid-template-rows:auto1frauto;
}codepen 地址
05. 经典的圣杯布局(classical holy Grail layout)
grid-template: auto 1fr auto / auto 1fr auto
我们可以轻松的使用 Grid 布局来实现圣杯布局,并且是弹性的。
<divclass="parent"> <headerclass="pinksection">Header</header> <divclass="left-sidebluesection"contenteditable>LeftSidebar</div> <mainclass="sectioncoral"contenteditable>MainContent</main> <divclass="right-sideyellowsection"contenteditable>RightSidebar</div> <footerclass="greensection">Footer</footer> </div>
.ex5.parent{
display:grid;
grid-template:auto1frauto/auto1frauto;
}
.ex5header{
padding:2rem;
grid-column:1/4;
}
.ex5.left-side{
grid-column:1/2;
}
.ex5main{
grid-column:2/3;
}
.ex5.right-side{
grid-column:3/4;
}
.ex5footer{
grid-column:1/4;
}codepen 地址
06. 有意思的叠块
使用 grid-template-columns 和 grid-column 可以实现如下图所示的布局。进一步说明了 repeat 和 fr 的便捷性。
codepen 地址
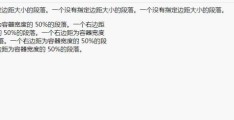
07. RAM 技巧
grid-template-columns: repeat(auto-fit, minmax(<base>, 1fr))
Una Kravets 称之为 repeat, auto, minmax 技巧。这在弹性布局 图片/box 这类非常有用(一行可以排放的卡片数量自动适应)。
.ex7.parent{
display:grid;
grid-gap:1rem;
grid-template-columns:repeat(auto-fit,minmax(150px,1fr));
}<divclass="parentwhite"> <divclass="boxpink">1</div> <divclass="boxpurple">2</div> <divclass="boxblue">3</div> <divclass="boxgreen">4</div> </div>
其效果是如果能够满足多个 box 的最小宽度(比如上面的 150px ),自动弹性适应放在多行。 举个例子:
当前宽度是
160px(不考虑 gap),那么上面四个box的宽度会自适应为160px,并且分为 4 行当前宽度是
310px(不考虑 gap),上面四个box分成两行,两个box平分宽度当满足一行放下 3 个box 时,第三个 box 自动到第一行
当满足一行放下 4 个 box 时,第四个 box 自动到第一行
如果我们将 auto-fit 改为 auto-fill :
08. 卡片弹性自适应
justify-content: space-between ,结合 grid 和 flex 实现完美的卡片布局。
<divclass="parentwhite"> <divclass="cardyellow"> <h4>Title-Card1</h4> <pcontenteditable>Mediumlengthdescriptionwithafewmorewordshere.</p> <divclass="visualpink"></div> </div> <divclass="cardyellow"> <h4>Title-Card2</h4> <pcontenteditable>LongDescription.Loremipsumdolorsit,ametconsecteturadipisicingelit.</p> <divclass="visualblue"></div> </div> <divclass="cardyellow"> <h4>Title-Card3</h4> <pcontenteditable>ShortDescription.</p> <divclass="visualgreen"></div> </div> </div>
.ex8.parent{
height:auto;
display:grid;
grid-gap:1rem;
grid-template-columns:repeat(3,1fr);
}
.ex8.visual{
height:100px;
width:100%;
}
.ex8.card{
display:flex;
flex-direction:column;
padding:1rem;
justify-content:space-between;
}
.ex8h4{
margin:0
}无论是宽度或高度的收缩还是延展,都可以完美的展现 card 的布局。
codepen 地址
09. 使用 clamp 实现 fluid typography
clamp(<min>, <actual>, <max>)
使用最新的 clamp() 方法可以一行实现 fluid typography。提高 UX,非常适合包含阅读内容的 card,因为我们不希望一行字太短或太长。
<divclass="parentwhite"> <divclass="cardpurple"> <h2>TitleHere</h2> <divclass="visualyellow"></div> <p>DescriptiveText.Loremipsumdolorsit,ametconsecteturadipisicingelit.Sedesterrorrepellatveritatis.</p> </div> </div>
.ex9.parent{
display:grid;
place-items:center;
}
.ex9.card{
width:clamp(23ch,50%,46ch);
display:flex;
flex-direction:column;
padding:1rem;
}
.ex9.visual{
height:125px;
width:100%;
}MDN, clamp() 详解
10. 完美实现比例
aspect-ratio: <width> / <height>
在展现 CMS 或其他设计内容时,我们会期望图片、video、卡片能够按照固定的比例进行布局。而最新的 aspect-ratio 就能优雅的实现该功能(使用 chrome 84+)
<divclass="parentwhite"> <divclass="cardblue"> <h2>VideoTitle</h2> <divclass="visualgreen"></div> <p>DescriptiveText.ThisdemoworksinChromium84+.</p> </div> </div>
.ex10.parent{
display:grid;
place-items:center;
}
.ex10.visual{
aspect-ratio:16/9;
}
.ex10.card{
width:50%;
display:flex;
flex-direction:column;
padding:1rem;
}codepen 地址
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现10种现代布局”这篇文章对大家有帮助,同时也希望大家多多支持恰卡编程网,关注恰卡编程网行业资讯频道,更多相关知识等着你来学习!