CSS的多种背景及使用场景和技巧
这篇文章主要介绍CSS的多种背景及使用场景和技巧,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS background是最常用的CSS属性之一。然而,并不是所有开发人员都知道使用多种背景。这段时间都在关注使用多种背景场景。在本文中,会详细介绍background-image`属性,并结合图形来解释多个背景使用方式以及其实际好处。
如果你还了解 CSS background 属性,可以去先 MDN 查看相关的知识。
介绍
CSS background属性是以下属性的简写:
background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size 和 background-attachment.
对于本文,将重点介绍background-image,background-position和background-size。 你准备好了吗? 让我们开始吧!
考虑下面的例子:
.element{
background:url(cool.jpg)topleft/50px50pxno-repeat;
}背景图片位于元素的左上角,大小为50px * 50px。 了解并记住位置和大小的顺序很重要。
在上图中,background-position后面是background-size。它们的顺序是不能调换的,否则无效,如下所示:
.element{
/*警告:无效的CSS*/
background:url(cool.jpg)50px50px/topleftno-repeat;
}Background Position
元素的定位相对于background-origin属性设置的定位层。我喜欢background-position的灵活性,它有多种定位元素的方式:
关键字值(
top,right,bottom,left,center)百分比值,如:
50%长度值,如:
20px,2.5rem边缘偏移值,如:
top 20px left 10px
坐标系统从左上角开始,默认值为0% 0%。
值得一提的是,top left的值与left top的值相同。 浏览器足够聪明,可以确定其中哪个个用于x轴,哪个用于y轴。
.element{
background:url(cool.jpg)topleft/50px50pxno-repeat;
/*上面与下面相同*/
background:url(cool.jpg)lefttop/50px50pxno-repeat;
}Background Size
对于background-size属性,第一个是width,第二个是height。
不必使用两个值,你可以使用一个值,它表示宽度和高度都一样。
现在,我已经了解了CSS background的工作原理,下面来探讨下如何使用多个背景。
多个背景
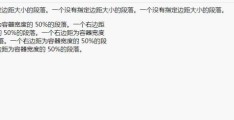
background属性可以具有一层或多层,以逗号分隔。 如果多个背景的大小相同,则其中一个将覆盖另一个背景。
.element{
background:url(cool.jpg)topleft/50px50pxno-repeat,
url(cool.jpg)center/50px50pxno-repeat;
}在上图中,我们有两个背景层。每个位置都不同。这是多背景的基本用法,让我们研究一个更高级的示例。
放置顺序
当放置多个背景时,其中一个背景占据其父级的全部宽度和高度时,放置顺序可能会有点乱,考虑下面例子:
.hero{
min-height:350px;
background:url('table.jpg')center/coverno-repeat,
url('konafa.svg')center/50pxno-repeat;
}我们有一个盘子和一张桌子的图片,你认为哪个会在上面?
答案就是桌子。在CSS中,第一个背景可以放置在第二个背景上,第二个背景可以放置在第三个背景上,依此类推。通过替换背景的顺序,可以得到预期的结果。
用例和范例
遮罩层
通常,我们可能需要某部分的顶部放置一个遮罩层,以便使文本易于阅读。 通过堆叠两个背景可以轻松完成此操作。
.hero{
background:linear-gradient(rgba(0,0,0,0.15),rgba(0,0,0,0.15)),
url("landscape.jpg")center/cover;
}好的是,我们可以使用与上述相同的方法对元素应用色彩。 考虑以下:
.hero{
background:linear-gradient(135deg,rgba(177,234,77,0.25),rgba(69,149,34,0.25),
url("landscape.jpg")center/cover;
}用 CSS 绘图
使用 CSS 渐变绘制的可能性是无限的。 你可以使用linear-gradient或radial-gradient等。接着,我们来看看如何使用它两兄弟绘制笔记本电脑。
拆解笔记本电脑,看看我们需要使用什么渐变。
拆解笔记本电脑的时,更容易考虑如何使用多个 CSS 背景来实现它。
接下来是图纸。 首先是将每个渐变定义为CSS变量及其大小。 我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更简洁,更易于阅读。
:root{
--case:linear-gradient(#222,#222);
--case-size:152px103px;
--display:linear-gradient(#fff,#fff);
--display-size:137px87px;
--reflection:linear-gradient(205deg,#fff,rgba(255,255,255,0));
--reflection-size:78px78px;
--body:linear-gradient(#888,#888);
--body-size:182px9px;
--circle:radial-gradient(9px9pxat5px5.5px,#88850%,transparent50%);
--circle-size:10px10px;
}现在我们定义了渐变及其大小,下一步是放置它们。 考虑下图,以获得更好的视觉解释。
显示影像
如前所述,应该首先定义需要在顶部的元素。 在我们的情况下,显示影像应该是第一个渐变。
显示 LCD
显示屏位于x轴中心,距y轴6px。
显示 外壳
外壳位于显示器下方,位于x轴的中心,距y轴的位置为0px。
主体
这是图形中最有趣的组件。 首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。
最终结果
:root{
--case:linear-gradient(#222,#222);
--case-size:152px103px;
--case-pos:center0;
--display:linear-gradient(#fff,#fff);
--display-size:137px87px;
--display-pos:center6px;
--reflection:linear-gradient(205deg,#fff,rgba(255,255,255,0));
--reflection-size:78px78px;
--reflection-pos:topright;
--body:linear-gradient(#888,#888);
--body-size:182px9px;
--body-pos:centerbottom;
--circle:radial-gradient(9px9pxat5px5.5px,#88850%,transparent50%);
--circle-size:10px10px;
--circle-left-pos:leftbottom;
--circle-right-pos:rightbottom;
}
.cool{
width:190px;
height:112px;
background-image:var(--reflection),var(--display),var(--case),var(--circle),var(--circle),var(--body);
background-size:var(--reflection-size),var(--display-size),var(--case-size),var(--circle-size),var(--circle-size),var(--body-size);
background-position:var(--reflection-pos),var(--display-pos),var(--case-pos),var(--circle-left-pos),var(--circle-right-pos),var(--body-pos);
background-repeat:no-repeat;
/*outline:solid1px;*/
}混合多种背景
混合使用多个背景时会令人兴奋。 考虑一下您在CSS中有一个背景图像,并且想要将其变成黑白图像。
.hero{
background:linear-gradient(#000,#000),
url("landscape.jpg")center/cover;
background-blend-mode:color;
}原文:https://css-tricks.com/css-basics-using-multiple-backgrounds/
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
以上是“CSS的多种背景及使用场景和技巧”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注恰卡编程网行业资讯频道!