CSS如何实现子元素跟父元素的高度一致
作者
这篇文章主要为大家展示了CSS如何实现子元素跟父元素的高度一致,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“CSS如何实现子元素跟父元素的高度一致”这篇文章吧。
绝对定位方法:
(1)将父元素设置为相对定位,不写父元素的高度时,会随着左边的子元素高度变化而变化
.parent{
/*关键代码*/
position:relative;
/*其他样式*/
width:800px;
color:#fff;
font-family:"MicrosoftYahei";
text-align:center;
}(2)左边一个元素有个最小高度的情况
.left{
min-height:700px;
width:600px;
}(3)右边元素要想跟父元素的高度是一致,那么可以用绝对定位这样设置,如果不想同时写top和bottom,写一个时,再写上height:100%,也可以达到一样的效果
.right{
/*关键代码*/
width:200px;
position:absolute;
top:0;
right:0;
bottom:0;
/*其他样式*/
background:#ccc;
}(4)完整例子代码:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>子元素高度与父元素一致</title>
<style>
.parent{
position:relative;
background:#f89;
width:800px;
color:#fff;
font-family:"MicrosoftYahei";
text-align:center;
}
.left{
min-height:700px;
width:600px;
}
.right{
width:200px;
position:absolute;
top:0;
right:0;
bottom:0;
background:#ccc;
}
</style>
</head>
<body>
<divclass="parent">
<divclass="left">
左侧left不定高,parent的高度随着左侧left的高度变化而变化,右侧也跟着变
</div>
<divclass="right">
这边的高度跟父元素高度一致
</div>
</div>
</body>
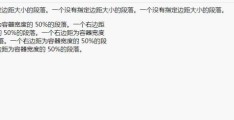
</html>(5)效果
(6)问题来了:
如果右侧的子元素高度超出了.parent,怎么办?
.right-inner{
background:limegreen;
height:1024px;
}<divclass="right"> <divclass="right-inner">right的子元素,高度为1024px,会撑破容器,给.right加上overflow:auto就防止溢出了</div> </div>
效果图如下:
完整代码:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>子元素高度与父元素一致</title>
<style>
.parent{
position:relative;
background:#f89;
width:800px;
color:#fff;
font-family:"MicrosoftYahei";
text-align:center;
}
.left{
min-height:700px;
width:600px;
}
.right{
width:200px;
position:absolute;
top:0;
right:0;
height:100%;
overflow:auto;
background:#ccc;
}
.right-inner{
background:limegreen;
height:1024px;
}
</style>
</head>
<body>
<divclass="parent">
<divclass="left">
左侧left不定高,parent的高度随着左侧left的高度变化而变化,右侧也跟着变
</div>
<divclass="right">
<divclass="right-inner">right的子元素,高度为1024px,会撑破容器,给.right加上overflow:auto就防止溢出了</div>
</div>
</div>
</body>
</html>以上就是关于“CSS如何实现子元素跟父元素的高度一致”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注恰卡编程网行业资讯频道。
目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~