纯CSS如何让子元素突破父元素的宽度限制
作者
这篇“纯CSS如何让子元素突破父元素的宽度限制”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“纯CSS如何让子元素突破父元素的宽度限制”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
在写样式中,我们可以经常看到这样的情况
代码如下
<divstyle="width:300px;border:4pxsolid#000;margin:20px;padding:2px;"> 父元素 <divstyle="border:1pxsolidblue;height:100px;white-space:nowrap;"> <span>子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素子元素</span> </div> </div>
如果你仔细思考过这个现象的话,why? 可能会问子元素不应该撑开父元素的宽度吗?就想撑开父元素的高度一样。why? 那么如何让这个子元素的父元素撑开这个宽度呢?这里提供两种解决方案。
1. display: inline-block
布局样式如下
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<style>
#box1{
width:500px;
height:200px;
border:2pxsolidblue;
padding:10px;
}
#box2{
white-space:nowrap;
display:inline-block;
}
#box3{
width:300px;
height:200px;
background-color:blueviolet;
display:inline-block;
vertical-align:middle;
}
#box4{
width:400px;
height:200px;
background-color:black;
display:inline-block;
vertical-align:middle;
}
</style>
<body>
<divid="box1">
<divid="box2">
<divid="box3"></div>
<divid="box4"></div>
</div>
</div>
</body>
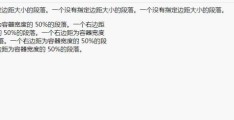
</html>结果如图,box3和box4撑开了box2的宽度
2. display: inline-flex
布局样式如下
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<style>
#box1{
width:500px;
height:200px;
border:2pxsolidblue;
padding:10px;
}
#box2{
white-space:nowrap;
display:inline-flex;
}
#box3{
width:300px;
height:200px;
background-color:blueviolet;
vertical-align:middle;
}
#box4{
width:400px;
height:200px;
background-color:black;
vertical-align:middle;
}
</style>
<body>
<divid="box1">
<divid="box2">
<divid="box3"></div>
<divid="box4"></div>
</div>
</div>
</body>
</html>效果如下图
感谢你的阅读,希望你对“纯CSS如何让子元素突破父元素的宽度限制”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注恰卡编程网行业资讯频道!
目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~