Web 全栈开发利器Cloud IDE怎么用
Web 全栈开发利器Cloud IDE怎么用
本篇文章为大家展示了Web 全栈开发利器Cloud IDE怎么用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
学了Web全栈开发,就得动手实践,要动手,得先有开发环境。比如要开发python代码,是先在自己机器上安装python3,然后安装pycharm社区版。
其实这些事情,说难不难,说容易也不容易。
说难,你难在哪里了?准备个环境还难了,啥活都还没干呢?
说容易,很容易吗?下载、安装、配置,也还要折腾,有时碰到什么环境问题、版本适配问题,也伤神。
本来按老师的课程来的话,是要用node.js的Koa框架的,不过二阶段学习它只是配角,主角是js和ajax。所以后台先暂时用Python。在本地pycharm里写python代码,很方便,编码提示等辅助功能能大大加快编码速度,包括自动保存,修改的自动加载,开发非常的高效率。
这些高效率,在CloudIDE,样样都有,一点也没落下。
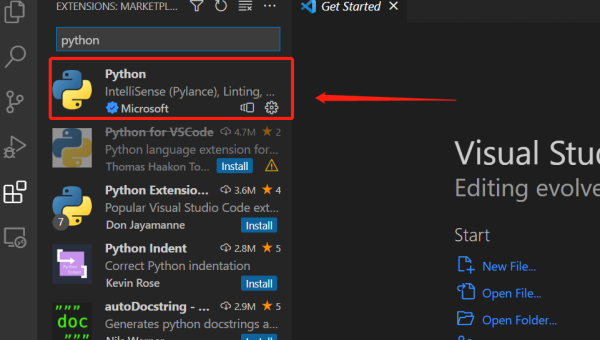
CloudIDE却有本地pycharm比不上的,那就是当你编写模板页面html时,CloudIDE就像VS Code一样的方便,而pycharm还是pycharm,对HTML不感冒,那你写HTML就痛苦了,一个字一个字的敲吧。
从这一点来看,我以为CloudIDE会将是编程环境的集大成者,可以极大的提高程序员的开发效率。
下面切换到课程里用的node.js的Koa框架,按照课程步骤,你需要下载安装node.js,使用npm安装koa脚手架,由于众所周知的原因,你还要配置cnpm以解决网络问题。
如果使用CloudIDE,网页上点点,新建一个node.js技术栈的实例,基本环境就给你准备好了,直接上手操作,npm直接用,网络没毛病。
所以上手很快是吧,后面编码、测试、调试也是one条龙的Service,这里就不多说了。
对于程序员来说,辛辛苦苦搭环境,曾经是没有办法的事情。如果你说,我想从头做起,我要学搭环境,我要什么都能自己做,我要没网也要编程,这也没错,我想说的是,搭环境是一件低附加值的重复劳动。
第一次搭好是新鲜和获得感,第二次是重复,第三次就好像是某些乏味却不得不做的工作(为了生活)了。
吃鱼吃鱼身,何必辛苦拆鱼头呢?
拥抱CloudIDE吧!
附图:
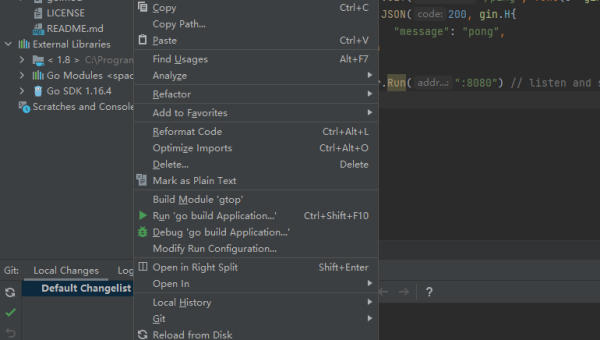
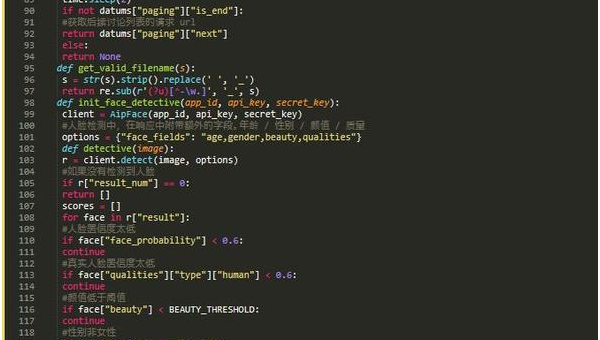
图1 python3环境
图2 nodejs环境,npm直接使用
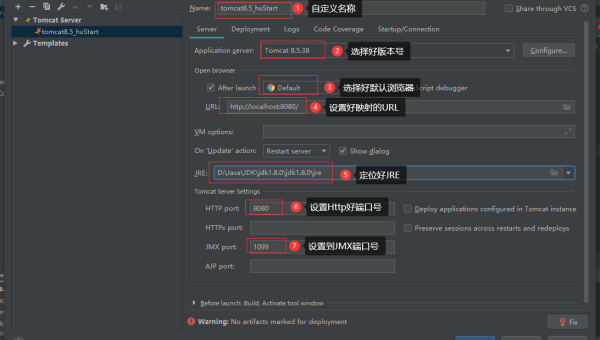
图3 修改监听端口,CloudIDE检测到端口监听,提示端口注册访问
图4 访问页面(测试)
上述内容就是Web 全栈开发利器Cloud IDE怎么用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注恰卡编程网行业资讯频道。
推荐阅读
-

Lightly IDE 快捷键:Python 开发者必学的效率提升操作
-

PyCharm 代码格式化:黑魔法工具 Black 与自动规范配置
-

GitHub Codespaces 模板配置:快速初始化项目环境的技巧
-

PyCharm 数据库工具进阶:SQL 查询优化与 ORM 映射可视化操作
-

Python 类型注解进阶:mypy 静态类型检查与 IDE 集成
-

Python 3.12 模式匹配增强:结构分解与多分支逻辑简化实战
-

Lightly IDE 快捷键定制:Python 开发者专属效率提升方案
-

PyCharm 远程解释器配置:连接 Jupyter Kernel 与服务器环境同步
-

Python 装饰器高级用法:类装饰器与元类结合实践
-

Python 生成器表达式优化:内存占用与迭代效率平衡技巧
