CSS中vertical-align属性的作用是什么
CSS中vertical-align属性的作用是什么?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
基线
要了解vertical-align属性,必须懂得基线,怎么理解基线呢?
1、我们写网页是在一个矩形的显示屏上,经常是一行一行来布局,不可避免的是一行中会有多个内容,那么这行内容是如何上下对齐的呢?答案就是默认让他们的基线对齐。
2、各种字体、图片、行内html元素等可展示的内容都有各自的基线,要想知道具体内容的基线我们可以找一个简单的参照物:小写字母“x”,为什么找它呢?因为英文字母的基线恰好就是小写"x"的最下方,比较容易看出。
知道了以上两点我们就可以很容易知道其他内容元素的基线位置了,把其他元素和小写“x”放在一行展示一下就一眼可以看出了:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Document</title>
<style>
div{
border:1pxsolidcyan;
font-size:30px;
}
div.span1{
display:inline-block;
background-color:green;
}
div.span2{
display:inline-block;
overflow:hidden;
background-color:green;
}
</style>
</head>
<body>
<div>
x
<imgsrc="./demo.jpg"alt="">
汉字
<inputtype="text">
<button>按钮</button>
<spanclass="span1">span1</span>
<spanclass="span2">span2</span>
</div>
</body>
</html>如上图红色为该行元素基线,可以发现图片和overflow:hidden样式的元素的基线位置是最下方,中文、输入框和button按钮的基线位置都在中下方的位置。可以看出,这些行内元素的排列是先按基线上下对齐,然后把父元素撑开。
值得注意的一点是,如果我们直接往div中放入一个图片,会发现图片底部距离div的下方有一个空隙;这是因为 行内元素各自基线对齐以后还要和父元素的字体基线保持一致, 换句话说: 每个行内元素的基线都要向父元素字体基线看齐。 但当父元素的行高和字体大小样式改变的时候,会使得父元素字体基线位置改变,从而使得行内元素的位置整体上下移动。虽然我们只看到了一个图片没有看到字,但是父元素有默认的line-height和font-size,也会悄悄地影响布局,你会发现再往div中放入了一个小写字母“x”,如下图,它的下方刚好占据了空隙的位置。所以知道了这个原因,想去掉这个空隙的话,只需要把父元素的line-height和font-size设置为0,或者把图片设置成块级元素,让它独占一行就可以了。同样的,如果div中直接放入一个input输入框,输入框上方也会有个空隙,与此类似,只是图片和输入框的基线位置不同罢了。
vertical-align属性
了解了上述行内元素的排序原则,我们可能会有个疑问:如果我们需要某些行内元素不按照基线排列怎么办?答案就是使用vertical-align属性。
首先,vertical-align属性是针对行内元素才有效果,它改变了当前行内元素和父元素字体两者之间的对齐方式,默认值是baseline,即两者基线对齐,如上面我们测试的一样。
关于各个属性值可参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align ,可简单在div中加入小写字母“x”和一张图片分别切换属性进行验证即可。
有两个属性稍作解释:
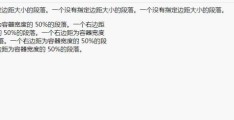
1、当设置属性为"%"的时候,指的是当前行内元素的line-height属性值的占比,可以设置成正负值,行内元素基线相对父元素字体基线上下移动这个百分比的距离。如下图,设置图片vertical-align: 50%; line-height: 30px; 本来图片最下方应该和"x"底部对齐的,现在上移了15px,如果是-50%,就会相对下移15px。当然也可以直接设置为length,vertical-align:15px;效果也是一样的。
2、当设置属性为“middle”的时候,行内元素中间位置会和父元素字体基线上方1/2"x-height"位置对齐,“x-height”其实就是父元素中小写字母“x”的高度,简单来说,就是行内元素的中间位置会和父元素中的小写字母“x”的中间位置(x的交叉点)对齐,就相当于两者中间对齐了。
看完上述内容,你们掌握CSS中vertical-align属性的作用是什么的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注恰卡编程网行业资讯频道,感谢各位的阅读!