常见浏览器兼容问题有哪些
常见浏览器兼容问题有哪些
小编给大家分享一下 常见浏览器兼容问题有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
常见浏览器兼容问题:
1.li在IE中底部3像素的BUG。解决方案:在< li>上加float:left;即可解决
2. IE6中奇数宽高的BUG。解决方案:就是将外部相对定位的div宽度改成偶数。高度也是一样的。
3. IE6文字溢出BUG。引发这种BUG有以下几个条件:
1)是注释引起的,删除所有注释即可。
2)hidden的input直接放在form下。
3)display为none的div也有可能引发此bug。
4)可以通过外面再包一次DIV解决。
由注释造成文字溢出,属于IE6的BUG,溢出文字的字数=注释的条数*2-1,这里的字数在中文或英文数字时都成立。注释坐在位置与溢出位置、区块的浮动以及文字区块的固定宽度有必然联系。
解决办法:
1)不放置注释。最简单、最快捷的解决方法;
2)注释不要放置于2个浮动的区块之间;
3)将文字区块包含在新的< div>< /div>之间,如:
4)去除文字区块的固定宽度,与3有相似之处;
5)在后面加一个< br/>或者空格;(不推荐)
6)使用IE注释格式,如:Put your commentary in here…。
7)给盒子加position:relative;属性
4. 样式中文注释后引发失效。
满足下面条件就会引起 注释下面的样式不起作用:
1)css有中文注释。
2)css为ANSI编码。
3) html为utf-8编码。
解决方法:
1) 去掉中文注释,用英文注释。
2.)统一css 和 html 的编码。
建议采用第二种解决方法:ps: css为uft-8,html为ANSI 不会出现失效的情况。
5. li在IE中底部空行的BUG。
IE6中列表的常见问题出现在当某个 li 中的内容是一个 display: block 的锚点(anchor)时。在这种情况下,列表元素之间的空格将不会被忽略而且通常会显示成额外的一行夹在每个 li 之间。一种避免这种竖直方向多余空白的解决方法是赋予这些锚点 layout。这样还有一个好处就是可以让整个锚点的矩形区域都可以响应鼠标点击。
解决方法:
1) 在li a 样式中加入zoom:1;
2)在li 样式中加入display:inline ;
3) 将< li>标签写成一行;
4)在li a 样式中加入width:100%或者一个宽度值。
建议采用第4二种解决方法
7. 父级使用padding后子元素绝对定位的BUG。
在父层使用position:relative;和padding(当然0值除外)后,ie6中层的定位起始坐标是从padding后的位置算起,而其他则从层的真实位置算起,而非被padding改变后的那个位置。这点造成使用position:absolute进行层定位时ie6与其他浏览器的表现不一样。
解决方法:给外层加宽度或zoom:1。
8. display:none引起的3像素的BUG
解决方案1:将最后一个div加一个margin-right:-3px。如:
解决方案2:将display: none的div换一个形式隐藏。如:
9. IE6的图片3px问题
IE 6 中 ,DIV 使用背景图片(或直接插入图片在DIV中)的时候,在图片的下端会出现一条空白间隔,经测量,刚好是 3px .
解决:IE6默认字号是12pt,默认行高是normal。
1. 给DIV加上:font-size: 0px;
2. 设置img为“display:block;”;
3. 即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可以解决;
4.设置图片的浮动属性,“#sub img {float:left;}”;
5.取消图片标签和其父对象的最后一个结束标签之间的空格,这种方法适用范围比较窄,只限于父对象中只包含一个图片对象,而且和父对象的结束标签之间不能有任何空隙。
10. IE6双倍浮动BUG
解决:解决办法是加上display:inline。
11 .IE6的著名3px BUG(断头台bug)
两个层,一个浮动,一个不浮动,把浮动的一个放在不浮动层中,你会发现两个之间有点间隙,宽度为3px。这个问题是最让人头疼的问题了。
解决方法:
1)所有的层都浮动 把右边那个层也设置成浮动层就可以消除这可恶的3px间隔。
2)给左边的层,应用margin-right:-3px;,同样可解决IE 3px bug。
12. Ie6图片导致行距无效
解决方法:对和文字相连接的img、input、textarea、select、object等元素加以属性 margin: (所属line-height-自身高度)/2px 0)。
13. IE6使用滤镜使PNG图片透明后,容器内链接失效的问题。
解决方法是为链接定义一个相对定位属性。position:relative。
存在兼容性问题的css属性设置
1)body,div,…{margin:0;padding:0;};
2)ul,ol,li{list-style-type:none;};
3)clear{clear:both;height:0;overflow:hidden;};
4)filter:alpha(opacity = 50);滤镜设置透明度;
5)a{text-decoration:none;border:none;} ;
6)有float,有横向margin时,ie双倍间距,设置display:inline。
以上是“ 常见浏览器兼容问题有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注恰卡编程网行业资讯频道!
推荐阅读
-

Socket.io使用及所有事件详细介绍
-

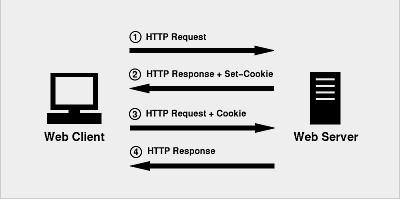
HTTP请求的完全过程
-

使用 curl 从命令行访问互联网
-

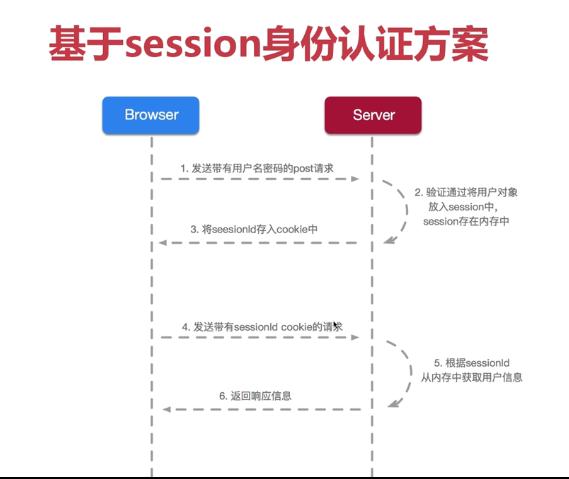
如何区分Cookie、Session、Token
-
5、session 和 cookie 的作用(必会)
session是区别于数据库存在的一种服务器临时存储技术,它主要存储一些无需持久化的数据,比如临时的登录状态信息等。...
-

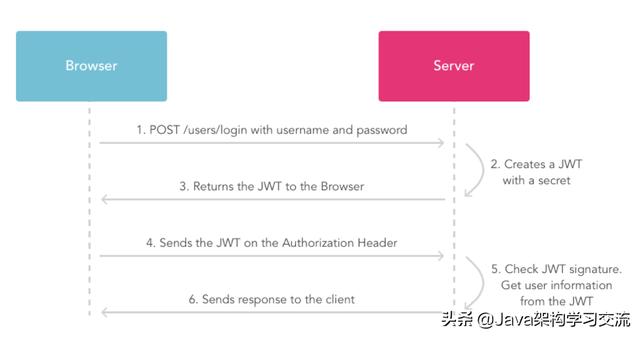
SpringBoot集成JWT实现token验证
-

“珍爱生命,远离催更”,教你用 Python 自动发送微博,拒绝断更
-

手把手教你,使用JWT实现单点登录
-

解释 CGI、FastCGI、php-fpm 之间的关系
-
怎样判断网页是使用伪静态还是动态页面
现在对于PHP站点,非常流行使用.htaccess伪静态,大家访问的PHP页面都是html的链接。有时候为了研究一些东西,需...
