GitHub Actions 集成 Git:自动化构建、测试与部署流水线设计
在现代软件开发中,自动化构建、测试与部署已经成为提升开发效率和代码质量的关键环节。GitHub Actions 作为 GitHub 提供的持续集成与持续交付(CI/CD)工具,结合 Git 的版本控制系统,能够为开发者提供高效、灵活的自动化流水线设计。本文将围绕 GitHub Actions 集成 Git 的应用场景,探讨如何设计和优化自动化构建、测试与部署流程,帮助开发者实现高效开发与交付。
一、GitHub Actions 与 Git 的集成优势

GitHub Actions 是 GitHub 平台内置的自动化工具,能够与 Git 无缝集成,为开发者提供一站式的 CI/CD 解决方案。通过 GitHub Actions,开发者可以自动化代码的构建、测试、部署等流程,从而减少手动操作,降低出错风险,提升开发效率。
高效代码管理
Git 作为全球最流行的版本控制系统,能够帮助开发者高效管理代码变更。GitHub Actions 可以直接访问仓库中的代码,实时跟踪代码变更,从而触发自动化任务。例如,当开发者提交代码到主分支时,GitHub Actions 可以自动触发构建任务,确保代码质量。灵活的工作流配置
GitHub Actions 提供了高度灵活的工作流配置方式。开发者可以通过 YAML 文件定义工作流,自由组合各种操作(Actions),满足不同项目的自动化需求。例如,开发者可以配置工作流在每次提交代码时自动运行测试、构建镜像,并将结果部署到云服务器。丰富的社区支持
GitHub Actions 拥有庞大的社区支持,提供了大量开源的 Actions 和工作流模板。开发者可以利用这些资源快速搭建自动化流水线,减少从零开始配置的时间成本。
二、GitHub Actions 集成 Git 的应用场景
GitHub Actions 与 Git 的结合,广泛应用于以下场景:
自动化构建
在开发过程中,每次代码提交后,GitHub Actions 可以自动触发构建任务。例如,对于前端项目,可以自动运行构建命令(如npm run build),生成静态资源;对于后端项目,可以自动编译代码,生成可执行文件。自动化测试
测试是保证代码质量的重要环节。GitHub Actions 可以在每次代码提交后自动运行单元测试、集成测试等,确保新代码不会引入 Bug。例如,开发者可以配置工作流在每次提交时运行pytest或Jest,并将测试结果反馈到 Pull Request 中。自动化部署
GitHub Actions 可以与各种云服务提供商(如 AWS、Azure、Google Cloud 等)集成,实现代码的自动化部署。例如,开发者可以配置工作流在测试通过后,将代码部署到生产环境,实现一键式发布。
三、GitHub Actions 集成 Git 的配置指南
要实现 GitHub Actions 与 Git 的集成,开发者需要完成以下配置步骤:
创建 GitHub 仓库
首先,开发者需要在 GitHub 上创建一个仓库,并将本地代码推送到该仓库。确保仓库中包含.git文件夹,以便 GitHub 识别这是一个 Git 仓库。配置工作流文件
在仓库的根目录下创建.github/workflows/文件夹,并在其中添加 YAML 格式的工作流文件(如main.yml)。工作流文件定义了自动化任务的触发条件和执行步骤。name: CI/CD Pipelineon: push: branches: [ main ]jobs: build: runs-on: ubuntu-latest steps: - name: Checkout code uses: actions/checkout@v3 - name: Run tests run: npm test - name: Build project run: npm run build配置环境变量
为了保护敏感信息(如 API 密钥、部署凭证等),开发者可以将这些信息配置为环境变量。在 GitHub 仓库的设置中,进入 Secrets 页面,添加需要的密钥。测试与优化
提交工作流文件到仓库后,GitHub Actions 会自动触发任务。开发者可以通过 Actions 页面查看任务执行结果,根据需要优化工作流配置。
四、GitHub Actions 集成 Git 的实际案例
假设我们正在开发一个 Node.js 项目,希望通过 GitHub Actions 实现自动化构建、测试与部署。以下是具体实现步骤:
初始化仓库
在本地创建一个 Node.js 项目,并初始化 Git 仓库:mkdir my-projectcd my-projectnpm init -ygit initgit add .git commit -m "Initial commit"创建 GitHub 仓库并推送代码
在 GitHub 上创建一个新仓库,将本地代码推送到该仓库:git remote add origin https://github.com/username/my-project.gitgit push -u origin main配置工作流文件
在仓库根目录下创建.github/workflows/ci-cd.yml文件,定义工作流:name: Node.js CIon: push: branches: [ main ] pull_request: branches: [ main ]jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: actions/setup-node@v3 with: node-version: '16.x' - run: npm install - run: npm test查看执行结果
提交并推送工作流文件后,GitHub Actions 会自动执行任务。开发者可以在 Actions 页面查看任务执行结果,确保测试通过。
五、GitHub Actions 集成 Git 的优化建议
为了充分发挥 GitHub Actions 与 Git 的协同作用,开发者可以参考以下优化建议:
使用缓存加速构建
GitHub Actions 提供了缓存功能,可以加速构建过程。例如,可以通过缓存node_modules文件夹,减少每次构建的下载时间。steps:- uses: actions/checkout@v3- uses: actions/setup-node@v3 with: node-version: '16.x'- run: npm install with: cache: 'node_modules'配置并行任务
对于复杂的项目,可以将任务拆分成多个并行执行的步骤,缩短整体执行时间。集成代码质量工具
除了基本的构建与测试,还可以集成代码质量工具(如 ESLint、Prettier 等),确保代码风格一致,减少潜在问题。steps:- uses: actions/checkout@v3- uses: actions/setup-node@v3 with: node-version: '16.x'- run: npm install- run: npm run lint- run: npm test
六、总结
GitHub Actions 与 Git 的集成,为开发者提供了一站式的自动化解决方案,能够显著提升开发效率和代码质量。通过合理配置工作流文件,开发者可以实现代码的自动化构建、测试与部署,从而将更多精力投入到核心开发工作中。希望本文能够帮助开发者更好地利用 GitHub Actions 与 Git,打造高效的开发流程。
推荐阅读
-

Linux如何安装和配置Gitea自建Git服务
-

OutSystems 工作流设计:可视化流程建模与业务逻辑实现
-

Git 提交规范:Angular Commit Message 格式与团队实践
-

Git Stash 暂存技巧:未完成代码保存与多任务切换实践
-

Git 标签管理:版本发布规范与持续集成系统对接
-

GitHub Copilot 与 Git 集成:AI 辅助编码中的提交信息生成
-

Git 子模块管理:大型项目依赖库版本控制与更新策略
-

SVN 到 Git 迁移工具对比:svn2git 与 FastExport 的优劣分析
-

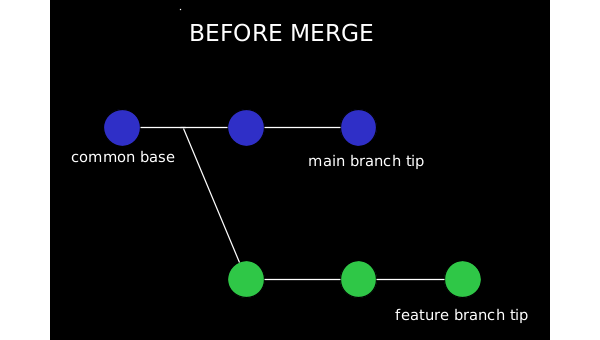
Git Rebase vs Merge:线性历史与功能分支的选择与冲突处理
-

Mercurial 分布式工作流:分支合并策略与代码评审流程设计
