Chrome DevTools 安全审计:CSP 策略配置与 XSS 漏洞复现
在现代 web 开发中,安全审计是一个不可或缺的环节。Chrome DevTools 提供了强大的工具,帮助开发者快速识别和修复潜在的安全漏洞。本文将重点探讨如何利用 Chrome DevTools 进行安全审计,特别是针对 CSP(内容安全策略)策略配置以及 XSS(跨站脚本)漏洞的复现。
一、CSP 策略配置:从根源防范 XSS 攻击

CSP 是一种安全机制,用于防止 XSS 攻击。通过定义允许加载的资源来源,CSP 能够限制潜在的恶意脚本执行。然而,许多开发者在配置 CSP 时容易忽略一些细节,导致策略失效。
1.1 什么是 CSP?
CSP 是通过 HTTP 响应头 Content-Security-Policy 实现的。它允许开发者指定哪些来源的资源可以被加载,从而减少 XSS 攻击的可能性。
1.2 如何使用 Chrome DevTools 检查 CSP 配置?
- 打开 Chrome 浏览器,按
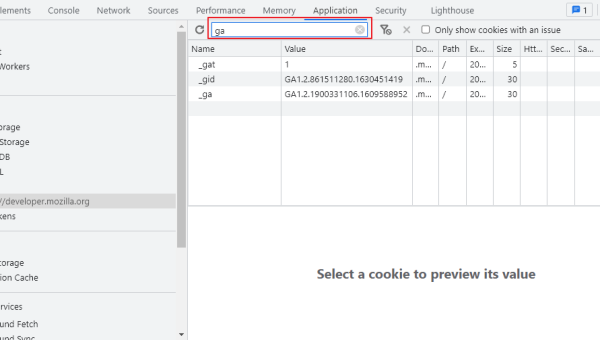
F12或Ctrl+Shift+I打开 DevTools。 - 切换到 Application 面板,找到 Headers 标签,查看
Content-Security-Policy头信息。 - 如果 CSP 配置不正确,DevTools 会通过 Console 提示相关错误信息。
1.3 常见的 CSP 配置错误
- 过于宽松的策略:例如
default-src 'self',但如果其他资源(如图片、脚本)来源未被限制,可能引入风险。 - 缺失的策略:未配置
script-src或style-src,导致恶意脚本可以被注入。
二、XSS 漏洞复现:利用 DevTools 快速定位问题
XSS 漏洞是 web 应用中最常见的安全问题之一。通过 Chrome DevTools,开发者可以轻松复现 XSS 漏洞,从而验证 CSP 策略的有效性。
2.1 XSS 的基本原理
XSS 攻击的核心在于将恶意脚本注入到网页中。攻击者通常通过以下方式实现:
- 利用表单输入字段,注入
- 提交表单,观察页面是否弹出警告框。
- 打开 DevTools,查看
Content-Security-Policy头信息。 - 如果 CSP 策略允许
unsafe-inline或unsafe-eval,说明配置存在问题。 - 修改 CSP 策略,禁止
unsafe-inline和unsafe-eval。 - 重新测试漏洞,确保脚本无法执行。
- 定期检查 CSP 配置,确保策略足够严格。
- 使用 DevTools 的 Security 面板,及时发现潜在问题。
- 在开发阶段,就将安全审计纳入流程,避免上线后出现重大漏洞。
4.2 检查 CSP 配置
4.3 修复配置
五、总结与建议
通过 Chrome DevTools,开发者可以快速识别和修复安全漏洞,特别是与 CSP 策略和 XSS 漏洞相关的安全问题。以下是一些实用建议:
安全审计是 web 开发中不可忽视的一环,而 Chrome DevTools 提供了强大且易用的工具,帮助开发者构建更安全的 web 应用。
推荐阅读
-

Chrome DevTools 安全审计:CORS 错误与跨站脚本漏洞排查
-
XSS注入我也不怕不怕啦–PHP从框架层面屏蔽XSS的思考和实践
本文由腾讯WeTest团队提供,更多资讯可直接戳链接查看:微信号:TencentWeTest对于新接触web开发的同学来说...
-
php预防sql注入和xss攻击
functionxss_clean($data){//Fix&entity\n;$data=str_replace...
-

PHP安全篇之XSS攻击
-

PHP+Html 防止XSS跨站脚本攻击 目前最主流的策略
-
怎样发现雅虎邮箱APP的存储型XSS漏洞
怎样发现雅虎邮箱APP的存储型XSS漏洞本篇文章为大家展示了怎样发...
-
如何通过XSS窃取localStorage中的JWT
如何通过XSS窃取localStorage中的JWT如何通过XSS...
-
微软Outlook for Android移动应用的XSS漏洞示例分析
微软OutlookforAndroid移动应用的XSS漏洞示例分析...
-
如何绕过XSS的防护
如何绕过XSS的防护今天就跟大家聊聊有关如何绕过XSS的防护,可能...
