OutSystems UI 组件开发:自定义可视化元素与响应式设计实践
OutSystems UI 组件开发:自定义可视化元素与响应式设计实践
在当今快速发展的数字化时代,企业对高效、灵活的软件开发解决方案需求日益增长。OutSystems 作为一款领先的低代码开发平台,以其强大的功能和易用性受到广泛欢迎。本文将深入探讨 OutSystems UI 组件开发中的自定义可视化元素与响应式设计实践,帮助开发者提升应用的用户体验和市场竞争力。
一、OutSystems UI 组件开发的重要性

在现代 Web 应用开发中,用户界面(UI)是用户体验(UX)的核心。一个直观、美观且易于操作的界面能够显著提升用户满意度,进而增强产品的市场竞争力。OutSystems 提供了丰富的 UI 组件库,但为了满足特定业务需求,开发者往往需要创建自定义组件。
二、自定义可视化元素的开发
为什么需要自定义组件?
- 满足特定业务需求:许多企业有独特的业务流程,需要定制化的 UI 组件来实现。
- 提升用户体验:通过自定义组件,可以创建更直观、更符合用户习惯的交互界面。
- 增强品牌一致性:自定义组件可以帮助企业统一品牌形象,提升专业度。
OutSystems 中的自定义组件开发
- 使用 OutSystems Studio:开发者可以利用 OutSystems 的可视化开发工具,快速创建自定义组件。
- 结合 HTML/CSS/JavaScript:OutSystems 支持将 HTML、CSS 和 JavaScript 代码嵌入组件中,为开发者提供更多灵活性。
- 组件库管理:OutSystems 允许将自定义组件添加到组件库中,方便在不同项目中复用。
确保一致性与可维护性
- 遵循设计规范:在开发自定义组件时,应严格遵循企业设计规范,确保组件在不同场景下的一致性。
- 模块化设计:将组件分解为独立的功能模块,便于后续维护和升级。
- 文档记录:详细记录组件的功能、使用方法和注意事项,方便团队协作和后期维护。
三、响应式设计实践
响应式设计的核心理念
- 适应不同设备:随着移动设备的普及,响应式设计能够确保应用在不同屏幕尺寸下都能良好显示。
- 提升用户体验:通过优化布局和交互设计,提升用户在不同设备上的使用体验。
OutSystems 中的响应式设计工具
- 响应式布局工具:OutSystems 提供了直观的布局工具,帮助开发者轻松创建适应不同设备的界面。
- 媒体查询与断点设置:通过设置媒体查询和断点,可以实现不同屏幕尺寸下的布局调整。
- 预览功能:OutSystems 的实时预览功能,让开发者可以在不同设备上实时查看设计效果。
响应式设计的最佳实践
- 优先考虑移动端:在设计时,优先考虑移动端的布局和交互,再扩展到桌面端。
- 使用弹性布局:Flexbox 和 Grid 布局是实现响应式设计的重要工具。
- 优化图片与媒体:使用自适应图片和视频,确保在不同设备上快速加载。
- 测试与迭代:在不同设备和浏览器上进行测试,及时发现并修复问题。
四、实践案例:开发一个响应式仪表盘
需求分析
- 目标用户:企业管理人员,需要实时查看关键业务指标。
- 功能需求:展示多维度数据,支持交互式筛选和导出。
- 技术要求:响应式设计,支持移动端和桌面端。
组件开发
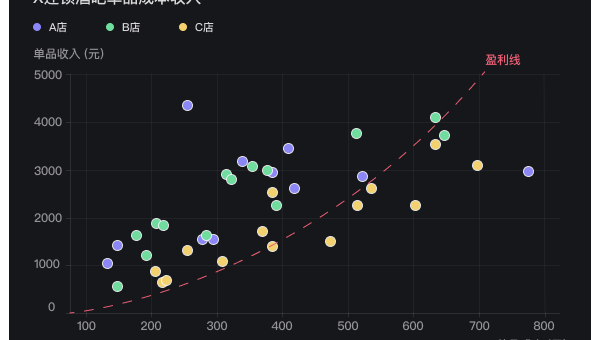
- 数据可视化组件:使用 OutSystems 的图表组件,创建动态数据展示。
- 筛选组件:开发自定义筛选组件,支持多条件组合。
- 布局设计:采用弹性布局,确保在不同屏幕尺寸下都能良好显示。
响应式实现
- 媒体查询:设置多个断点,调整布局在不同屏幕尺寸下的显示效果。
- 动态调整:根据屏幕宽度,动态调整组件大小和位置。
- 交互优化:优化触控操作,提升移动端用户体验。
测试与优化
- 多设备测试:在手机、平板和电脑上测试仪表盘的显示效果和性能。
- 性能优化:通过压缩图片和优化代码,提升加载速度。
- 用户反馈:收集用户反馈,持续改进仪表盘的功能和体验。
五、未来趋势与展望
随着技术的不断进步,UI 组件开发将朝着更加智能化和个性化的方向发展。人工智能(AI)和机器学习(ML)在 UI 设计中的应用将越来越广泛,帮助开发者更高效地创建自定义组件和响应式布局。
此外,随着 5G 和物联网(IoT)的普及,企业对跨设备、跨平台应用的需求将不断增加。OutSystems 等低代码平台将在这一趋势中发挥重要作用,帮助开发者快速响应市场变化。
六、总结
在 OutSystems 平台中,自定义可视化元素与响应式设计是提升应用用户体验和市场竞争力的关键。通过合理利用 OutSystems 的开发工具和设计规范,开发者可以高效地创建高质量的 UI 组件。
未来,随着技术的不断发展,UI 组件开发将更加智能化和个性化,为企业数字化转型提供更多可能性。开发者应持续关注行业动态,不断提升自身技能,以应对不断变化的市场需求。
希望本文能够为 OutSystems 开发者提供有价值的参考,助力大家在 UI 组件开发领域取得更大的成功。