用 VS Code+Docker 构建全栈开发环境:从本地调试到云端部署全流程
随着现代软件开发的快速发展,开发环境的搭建和管理变得越来越重要。尤其是对于全栈开发者来说,一个高效、灵活的开发环境能够显著提升开发效率。本文将详细介绍如何利用 VS Code 和 Docker 构建一个全栈开发环境,并从本地调试到云端部署的全流程进行详细讲解。
为什么选择 VS Code 和 Docker?

在众多开发工具和容器化技术中,VS Code 和 Docker 无疑是当前最受欢迎的组合之一。VS Code 是一个轻量级但功能强大的代码编辑器,支持丰富的插件扩展,能够满足各种开发需求。而 Docker 则是容器化技术的事实标准,能够帮助开发者轻松打包、分发和运行应用程序。
两者的结合,使得开发者可以在本地快速搭建开发环境,并通过 Docker 容器化技术实现一致的运行环境,无论是本地测试还是云端部署,都能保持高度一致。
环境搭建:从零开始
安装 VS Code
首先,我们需要安装 VS Code。VS Code 的安装非常简单,支持 Windows、Mac 和 Linux 三大操作系统。访问 VS Code 官方网站,根据你的操作系统下载并安装即可。
安装 Docker
接下来是 Docker 的安装。Docker 的安装同样支持多种操作系统。访问 Docker 官方网站,按照指引完成安装。安装完成后,确保 Docker 服务已经启动。
配置 VS Code 插件
为了更好地支持 Docker 和全栈开发,我们需要安装一些常用的 VS Code 插件。推荐的插件包括:
- Docker: 提供 Docker 文件的语法高亮和调试支持。
- Python: 如果你的项目涉及 Python 后端,这个插件必不可少。
- JavaScript/TypeScript: 前端开发的必备插件。
- Remote - Containers: 通过 VS Code 直接连接到 Docker 容器中进行开发。
安装插件后,重启 VS Code 以确保插件生效。
本地开发环境搭建
创建项目结构
一个典型的全栈项目通常包括前端和后端两部分。我们可以将项目结构设计为:
my-full-stack-project/├── frontend/│ ├── index.html│ ├── styles/│ └── scripts/├── backend/│ ├── app.py│ └── requirements.txt└── Dockerfile编写 Dockerfile
Dockerfile 是 Docker 的配置文件,用于定义镜像的构建过程。我们可以为前端和后端分别编写 Dockerfile。
后端 Dockerfile
# 使用 Python 基础镜像FROM python:3.9-slim# 设置工作目录WORKDIR /app# 复制依赖文件COPY requirements.txt .# 安装依赖RUN pip install --no-cache-dir -r requirements.txt# 复制代码COPY . .# 暴露端口EXPOSE 5000# 启动应用CMD ["python", "app.py"]前端 Dockerfile
# 使用 Node.js 基础镜像FROM node:16-alpine# 设置工作目录WORKDIR /app# 复制 package.json 和 package-lock.jsonCOPY package*.json .# 安装依赖RUN npm install# 复制代码COPY . .# 暴露端口EXPOSE 3000# 启动应用CMD ["npm", "start"]构建和运行容器
在项目根目录下,我们可以使用以下命令构建并运行容器:
docker build -t my-backend .docker run -p 5000:5000 my-backend同样的,前端容器也可以通过类似的方式运行:
docker build -t my-frontend -f frontend/Dockerfile .docker run -p 3000:3000 my-frontend使用 VS Code 进行本地调试
VS Code 提供了强大的调试功能,我们可以轻松配置本地调试环境。
配置 launch.json
在 VS Code 中,创建一个 launch.json 文件,配置调试参数:
{ "version": "0.2.0", "configurations": [ { "name": "Python: 后端调试", "type": "python", "request": "launch", "program": "backend/app.py", "console": "integratedTerminal", "port": 5678 }, { "name": "Node.js: 前端调试", "type": "node", "request": "launch", "program": "frontend/index.js", "console": "integratedTerminal", "port": 9229 } ]}启动调试
通过 VS Code 的调试面板,选择相应的配置并点击启动调试按钮,即可开始调试。
云端部署
选择云服务提供商
常见的云服务提供商包括 AWS、Azure、Google Cloud 等。我们可以选择其中一家,根据需要创建云服务器。
部署 Docker 容器
在云服务器上安装 Docker,然后使用之前构建的镜像进行部署。例如:
docker pull my-backenddocker run -d -p 5000:5000 my-backend同样的方法可以用于前端容器的部署。
域名和反向代理
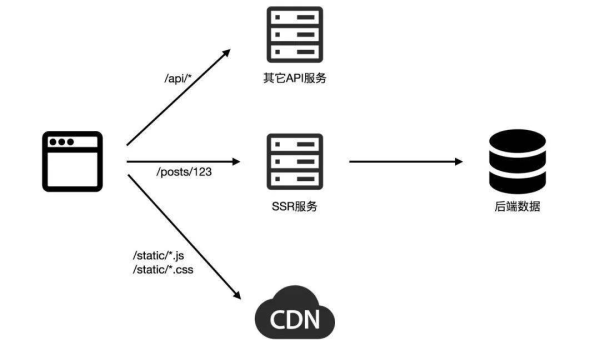
为了更好地管理流量,可以使用 Nginx 作为反向代理,将前端和后端的请求分别转发到对应的端口。
server { listen 80; server_name example.com; location / { proxy_pass http://localhost:3000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } location /api { proxy_pass http://localhost:5000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; }}总结
通过 VS Code 和 Docker 的结合,我们可以轻松搭建一个高效、灵活的全栈开发环境。从本地调试到云端部署,整个流程清晰且易于管理。希望本文能够帮助开发者更好地利用这些工具,提升开发效率。
推荐阅读
-

容器化最佳实践:Docker 与 Kubernetes 在微服务架构中的协同设计
-

Docker 镜像优化指南:分层构建、瘦身技巧与多阶段编译实践
-

云端开发趋势:AWS Cloud9 vs GitHub Codespaces 的差异化优势
-

Docker 新手入门:容器创建、镜像打包与数据卷管理基础
-

Docker 容器 CPU 占用过高:资源限制策略与进程分析工具使用
-
IntelliJ IDEA 远程开发:连接 SSH 服务器与 Docker 容器的配置指南
IntelliJIDEA远程开发:连接SSH服务器与Docker容器的配置指南在现代软件开发中,远程开发已经成为一种常...
-

Docker 镜像分层原理:UnionFS 机制与缓存利用最佳实践
-

IntelliJ IDEA+Docker:微服务项目的本地调试与容器化部署流程
-

Docker Desktop 4.20 新特性:Kubernetes 集成增强与资源监控优化
-

Web 开发全栈工具:WebStorm+Postman+Docker 的前后端联调实践
