Rollup是什么?JS模块打包工具(Rollup)安装及基本使用教程
近期有些网友想要了解Rollup是什么?JS模块打包工具(Rollup)安装及基本使用教程的相关情况,小编通过整理给您分析,同时介绍一下有关信息。
在现代Web开发中,模块化已经成为不可或缺的一部分。JavaScript作为一种广泛使用的编程语言,在其发展过程中也逐渐引入了模块化的概念。ES6(ECMAScript 2015)标准的发布,带来了官方支持的模块系统,使得开发者能够更加灵活地组织和管理代码。然而,尽管ES6模块在现代浏览器中得到了广泛支持,但在一些环境中,如Node.js和旧版浏览器中,仍然需要借助工具来实现模块的兼容性和优化。Rollup就是这样一款强大的模块打包工具,它不仅能够将ES6模块转换为各种格式,还提供了许多高级功能,如Tree-Shaking,帮助开发者构建更高效、更轻量的应用程序。
什么是Rollup?
Rollup是一个用于JavaScript的模块打包工具,它将多个小的代码片段编译成一个更大的、更复杂的代码文件,如库或应用程序。Rollup的主要特点是使用ES6模块格式,这是JavaScript的官方模块标准。与之前的CommonJS和AMD等特殊解决方案相比,ES6模块更加简洁、直观,允许开发者自由无缝地组合不同库中的有用函数。
安装Rollup
Rollup可以通过npm进行安装,有两种安装方式:
全局安装:
npminstall--globalrollup
这将使Rollup可以作为全局命令行工具使用。
本地安装: 如果你希望在一个特定项目中使用Rollup,可以在项目目录中本地安装:
npminstall--save-devrollup
Rollup使用教程
命令行界面
Rollup可以通过命令行界面(CLI)进行使用。运行以下命令可以查看可用的选项和参数:
rollup--help
示例项目
为了更好地理解如何使用Rollup,可以参考以下两个示例项目:
rollup-starter-lib:一个使用Rollup构建的库项目。
rollup-starter-app:一个使用Rollup构建的应用程序项目。
基本命令
假设你的应用程序入口点命名为main.js,并且希望将所有导入编译到一个名为bundle.js的单个文件中,可以使用以下命令:
编译为包含自执行函数(IIFE)的文件:
rollupmain.js--filebundle.js--formatiife
编译为一个CommonJS模块:
rollupmain.js--filebundle.js--formatcjs
编译为UMD格式(需要一个包名):
rollupmain.js--filebundle.js--formatumd--name"myBundle"
Rollup的核心功能
Tree-Shaking
Tree-Shaking是Rollup的一个重要特性,它通过静态分析导入的代码,排除任何实际上没有使用的内容。这意味着即使你导入了一个大型库,Rollup也会只包含你实际使用的部分,从而显著减小最终打包文件的体积。
示例
假设有一个utils.js文件,其中包含多个函数:
//utils.js
exportfunctionajax(url){
//实现
}
exportfunctionlog(message){
console.log(message);
}在使用CommonJS时,必须导入整个模块:
constutils=require('./utils');
constquery='Rollup';
utils.ajax(`https://api.example.com?search=${query}`).then(handleResponse);而在使用ES6模块时,可以只导入需要的部分:
import{ajax}from'./utils';
constquery='Rollup';
ajax(`https://api.example.com?search=${query}`).then(handleResponse);兼容性
导入CommonJS模块
虽然Rollup主要支持ES6模块,但它也可以通过插件导入现有的CommonJS模块。常用的插件有@rollup/plugin-commonjs,它可以帮助你将CommonJS模块转换为ES6模块。
发布ES模块
为了确保你的ES模块可以被其他工具(如Node.js和webpack)使用,可以使用Rollup编译成UMD或CommonJS格式,并在package.json文件中指定编译后的版本。此外,如果package.json文件中包含module字段,那么像Rollup和webpack 2+这样的工具将直接导入ES模块版本。
{
"name":"my-library",
"version":"1.0.0",
"main":"dist/my-library.cjs.js",
"module":"dist/my-library.esm.js",
"files":[
"dist/"
]
}高级配置
配置文件
Rollup支持使用配置文件来管理复杂的构建过程。配置文件通常命名为rollup.config.js,并导出一个配置对象或一个返回配置对象的函数。
基本配置
以下是一个基本的配置文件示例:
//rollup.config.js
exportdefault{
input:'src/main.js',
output:{
file:'dist/bundle.js',
format:'iife'
}
};多个输出
Rollup支持生成多个输出文件,每个输出文件可以有不同的格式和配置:
//rollup.config.js
exportdefault[
{
input:'src/main.js',
output:{
file:'dist/bundle.iife.js',
format:'iife'
}
},
{
input:'src/main.js',
output:{
file:'dist/bundle.cjs.js',
format:'cjs'
}
}
];插件
Rollup的强大之处在于其丰富的插件生态系统。插件可以扩展Rollup的功能,例如处理CSS、TypeScript、图片等资源。常用的插件有:
@rollup/plugin-node-resolve:解析node_modules中的模块。
@rollup/plugin-commonjs:转换CommonJS模块为ES6模块。
@rollup/plugin-babel:使用Babel转译JavaScript。
@rollup/plugin-terser:压缩JavaScript代码。
示例配置
以下是一个使用多个插件的配置文件示例:
//rollup.config.js
importresolvefrom'@rollup/plugin-node-resolve';
importcommonjsfrom'@rollup/plugin-commonjs';
importbabelfrom'@rollup/plugin-babel';
importterserfrom'@rollup/plugin-terser';
exportdefault{
input:'src/main.js',
output:{
file:'dist/bundle.js',
format:'iife'
},
plugins:[
resolve(),
commonjs(),
babel({
babelHelpers:'bundled',
presets:['@babel/preset-env']
}),
terser()
]
};最佳实践
代码分割
Rollup支持代码分割,这可以通过动态导入(import())来实现。代码分割可以显著提高应用的加载性能,因为它允许按需加载代码,而不是一次性加载所有代码。
示例
//src/main.js
document.addEventListener('DOMContentLoaded',()=>{
document.getElementById('load-button').addEventListener('click',async()=>{
constmodule=awaitimport('./dynamic-module.js');
module.default();
});
});环境变量
在开发和生产环境中,你可能需要不同的配置。Rollup支持通过环境变量来区分不同的环境。常见的做法是在rollup.config.js中使用process.env.NODE_ENV来判断当前环境。
示例
//rollup.config.js
importresolvefrom'@rollup/plugin-node-resolve';
importcommonjsfrom'@rollup/plugin-commonjs';
importbabelfrom'@rollup/plugin-babel';
importterserfrom'@rollup/plugin-terser';
constisProduction=process.env.NODE_ENV==='production';
exportdefault{
input:'src/main.js',
output:{
file:'dist/bundle.js',
format:'iife'
},
plugins:[
resolve(),
commonjs(),
babel({
babelHelpers:'bundled',
presets:['@babel/preset-env']
}),
isProduction&&terser()
]
};性能优化
为了提高构建性能,可以采取以下措施:
缓存:Rollup支持缓存中间结果,避免重复编译。
并行处理:使用多线程处理任务,加快构建速度。
增量构建:只重新编译发生变化的文件,而不是每次都全量构建。
结论
Rollup作为一个现代化的模块打包工具,凭借其对ES6模块的原生支持和强大的Tree-Shaking功能,成为了许多开发者构建高效、轻量级应用程序的首选工具。通过本文的介绍,相信你已经对Rollup有了更深入的了解。无论是构建库还是应用程序,Rollup都能为你提供强大的支持,帮助你更好地管理和优化代码。希望你在未来的项目中能够充分利用Rollup的优势,构建出更加优秀的Web应用。
推荐阅读
-
Web应用从零开始,初学者友好型开发教程
-

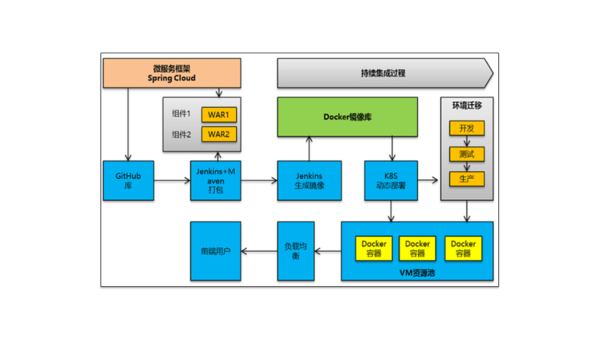
容器化最佳实践:Docker 与 Kubernetes 在微服务架构中的协同设计
-

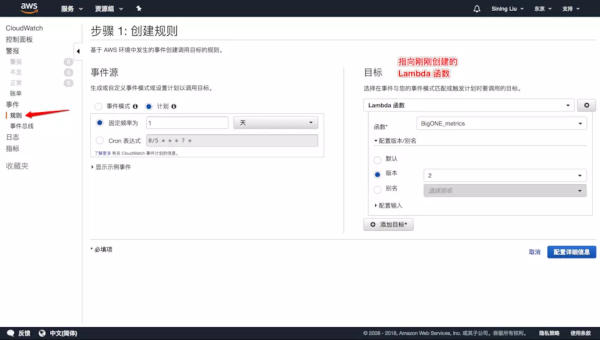
AWS Cloud9 使用攻略:云端 IDE 如何无缝集成 Lambda 与 S3 服务?
-

Heroku vs AWS Elastic Beanstalk:快速部署 Web 应用的平台对比
-

Kubernetes 集群部署避坑:资源调度、服务发现与滚动更新策略
-

Docker 镜像优化指南:分层构建、瘦身技巧与多阶段编译实践
-

Postman 接口测试全流程:从 API 设计到自动化测试脚本编写
-

pytest 框架进阶:自定义 fixture、插件开发与持续集成集成方案
-

JUnit 5 新特性:参数化测试、扩展模型与微服务测试实践
-

Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南