小程序与后端Java接口交互实现HelloWorld
本篇内容介绍了“小程序与后端Java接口交互实现HelloWorld”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
目录
第一步:后端简单建个SpringBoot项目,提供一个 helloWorld接口;
第二步:新建一个helloWorld 微信小程序,请求后端
第一步:后端简单建个SpringBoot项目,提供一个 helloWorld接口;
版本选用 2.2.6.RELEASE
packagecom.java1234.controller;
importorg.springframework.web.bind.annotation.GetMapping;
importorg.springframework.web.bind.annotation.RestController;
/**
*@authorjava1234_小锋
*@sitewww.java1234.com
*@company南通小锋网络科技有限公司
*@create2021-07-0417:43
*/
@RestController
publicclassHelloWorldController{
@GetMapping("/helloWorld")
publicStringhelloWorld(Integerid){
return"helloWorld"+id;
}
}application.yml
server: port:80 servlet: context-path:/ tomcat: uri-encoding:utf-8
浏览器访问:http://localhost/helloWorld?id=1
页面显示:
helloWorld 1
第二步:新建一个helloWorld 微信小程序,请求后端
helloWorld.js
通过微信小程序API wx.request调用后端接口
//pages/helloWorld.js
Page({
/**
*页面的初始数据
*/
data:{
result:"请求后台中..."
},
/**
*生命周期函数--监听页面加载
*/
onLoad:function(options){
varthat=this;
this.getData(that);
},
getData(that){
wx.request({
url:'http://localhost/helloWorld',
method:"GET",
data:{
id:100
},
header:{
'content-type':'application/json'//默认值
},
success(res){
console.log(res.data);
console.log(that)
that.setData({
result:res.data
})
}
})
},
/**
*生命周期函数--监听页面初次渲染完成
*/
onReady:function(){
},
/**
*生命周期函数--监听页面显示
*/
onShow:function(){
},
/**
*生命周期函数--监听页面隐藏
*/
onHide:function(){
},
/**
*生命周期函数--监听页面卸载
*/
onUnload:function(){
},
/**
*页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function(){
},
/**
*页面上拉触底事件的处理函数
*/
onReachBottom:function(){
},
/**
*用户点击右上角分享
*/
onShareAppMessage:function(){
}
})helloWorld.wxml
返回值:{{result}}
运行报错了:
VM8 asdebug.js:1 Cannot send network request to localhost.(env: Windows,mp,1.05.2105170; lib: 2.18.0)
这里我们需要设置下:
详情->本地设置->勾选 “不校验合法域名、web-view (业务域名)、TLS版本以及HITPS证书”
勾选后,重新编译,运行OK;
扩展下,如果是域名调用,比如 http://localhost 改成 http://www.java1234.com
报错:
如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”VM8 asdebug.js:1 http://www.java1234.com 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html(env: Windows,mp,1.05.2105170; lib: 2.18.0)
我们打开 https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
微信小程序对于域名调用会有一些限制,还需要配置,比如仅支持https,•域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置:
“小程序与后端Java接口交互实现HelloWorld”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注恰卡编程网网站,小编将为大家输出更多高质量的实用文章!
推荐阅读
-
java fileinputstream中文乱码如何解决
javafileinputstream中文乱码如何解决今天小编给...
-

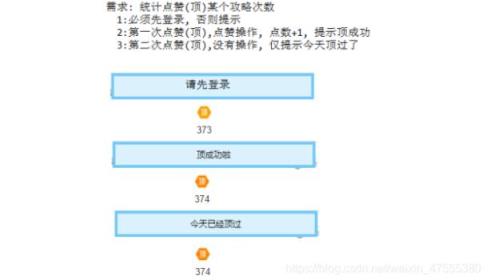
java实现点赞功能
-

java实现简单点赞功能
-

java实现收藏功能
-

java输入空行结束问题怎么解决
-

Java线程中常用的操作有哪些
-
java输入时怎么通过回车来结束输入
java输入时怎么通过回车来结束输入这篇文章主要介绍“java输入...
-
Java数据结构之线索化二叉树怎么实现
Java数据结构之线索化二叉树怎么实现这篇文章主要介绍“Java数...
-
Java中的泛型怎么理解
Java中的泛型怎么理解本篇内容介绍了“Java中的泛型怎么理解”...
-
Java字符串编码解码性能怎么提升
Java字符串编码解码性能怎么提升这篇“Java字符串编码解码性能...
