html5css3从入门到精通电子书(移动端和前端什么区别)
移动端和前端什么区别?
既然都是前端开发,那么两者之间必然有着密切的关系。移动前端开发和web前端开发其实都属于前端开发的范畴。目前前端发展的趋势是大前端,可以说是包罗万象,当然也包括PC和移动领域。现在的前端开发人员已经不是以前的样子了,需要学习和掌握大前端系统的方方面面,才能在日常开发中游刃有余。但不管趋势如何发展,目前HTML,CSS和。所以无论你是想做移动前端开发还是w
值得推荐的HTML5相关书籍有哪些?
想要自学HTML5前端开发,有好的学习资料自然是必不可少的。但是现在市面上的学习书籍那么多,你在选择的时候难免会有挑剔的时候。把所有的书都看完当然是一个办法,但是时间成本太高。那么哪些书更适合自学呢?
1、《HTML5从入门到精通》
本书是HTML5初学者入门教材之一,适合初学者和中级HTML5开发者,也适合高校和培训学校的师生。内容包括标签语义、标签使用规范、选择器类型、盒子模型、标签分类、样式重置、CSS优化、Photoshop裁剪处理、整页制作、CSS3新样式、HTML5新功能等。
本书特点:案例形象简洁;突出重点内容,节约学习成本;这本书不仅仅局限于知识点的讲解,还包括详细的开发工具介绍、开发流程、全站制作、精准的地图裁剪等等。更多新版本的内容,涉及CSS3和HTML5的新知识点。
2、《JavaScript高级程序设计(第3版)》
作者尼古拉斯·c·扎卡斯(Nicholas C. Zakas)是世界级的W《JavaScript高级程序设计(第3版)》适合有一定编程经验的W《JavaScript权威指南(第6版)》
作者:David Flanagan是一名程序员和作家。他的其他畅销书在O雷利包括《JavaScript Pocket Reference》、《The Ruby Programming Language》和《Java in a Nutshell》。
本书不仅适合初学者系统学习,也适合有经验的JavaScript开发者随意浏览。
3、《深入浅出Node.js》
作者:朴凌,就职于阿里巴巴数据平台,高级工程师,Node.js的传道者,曾撰写多篇文章介绍Node.js的细节..
他活跃在CNode社区,是离线会议NodeParty的组织者和JSC。onfChina(上海JS和北京JS)主办方之一。爱开源,几个Nod《锋利的jQuery(第2版)》
作者:山,张,。本书适合所有对jQu《JavaScript DOM编程艺术 (第2版)》
作者:Jeremy Keith是国际知名的网页设计师,网页标准项目组成员,DOM脚本任务组负责人之一,供职于网页咨询公司Clearleft。除了这本书,还有网页设计师HTML5和防弹Ajax。Jeffrey Sambells是一名高级平面设计师和网页开发人员,他创办了软件公司We-Create,并担任研发总监。
这本书是超级畅销书的升级版,作者是一位倡导Web标准的领军人物,揭示了前端开发的真谛,是学习JavaScript和DOM开发的必读书。
6、《Head First HTML与CSS(第2版)》
作者:Eric Freeman,计算机科学家,热衷于软件架构和媒体。他目前住在圣达菲附近的沙漠里。当他不写书或写代码时,他总是花更多的时间玩他的家庭影院,而不是看电影。
如果你读过HeadFirst系列的任何一本书,你就会知道其中的奥妙:丰富生动的设计调动了你的思维,让你的思维活跃起来。本书通过运用神经生物学、认知心理学和学习理论的最新研究成果,激发你学习HTML和CSS的兴趣。
当你通过书籍自学HTML5的时候,你一定是以前没有读过的。你必须自己写代码。只有你自己会写代码,才能说你掌握了这项技术。
推荐阅读
-

男生自嘲不帅怎么回复?男生说不帅的潜台词,具体情况如何?
-

四胞胎取名连一起的?四胞胎名字大全,具体情况如何?
-

家和万事兴前三句和后三句完整版,带您了解详细情况
-

女子50块买裤子被丈夫指责后提离婚,具体是什么情况?
-

广州一地结婚生娃最高奖10万元,具体是什么情况?
-

金价飙涨致备婚三金成本激增,带您了解详细情况
-

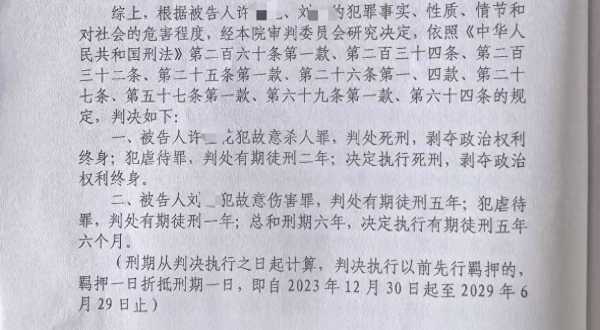
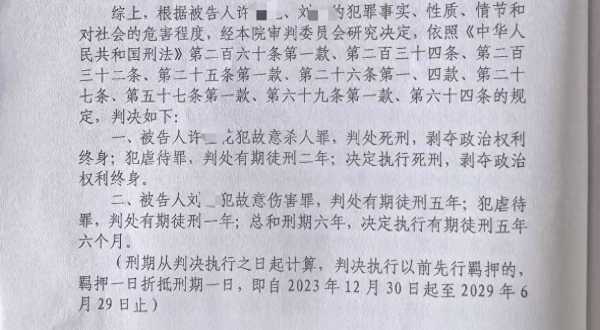
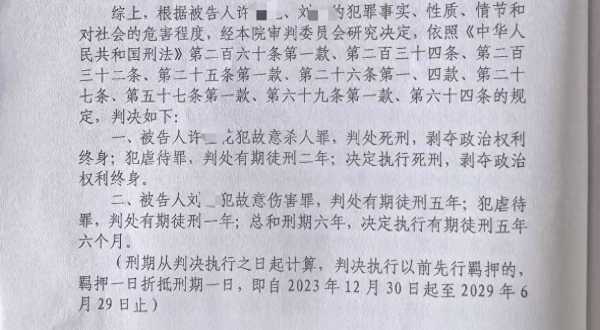
继母将女孩关厕所17天虐待致死获死刑,具体情况如何?
-

86岁老人与已故儿子的女友结婚,具体是什么情况?
-

儿媳太匆忙了怎么安慰?婆婆安慰儿媳妇一段话,具体是什么情况?
-

2157什么意思?女人用21:57暗示什么,带您了解详细情况
-

男生自嘲不帅怎么回复?男生说不帅的潜台词,具体情况如何?
-

四胞胎取名连一起的?四胞胎名字大全,具体情况如何?
-

家和万事兴前三句和后三句完整版,带您了解详细情况
-

女子50块买裤子被丈夫指责后提离婚,具体是什么情况?
-

广州一地结婚生娃最高奖10万元,具体是什么情况?
-

金价飙涨致备婚三金成本激增,带您了解详细情况
-

继母将女孩关厕所17天虐待致死获死刑,具体情况如何?
-

86岁老人与已故儿子的女友结婚,具体是什么情况?
-

儿媳太匆忙了怎么安慰?婆婆安慰儿媳妇一段话,具体是什么情况?
-

2157什么意思?女人用21:57暗示什么,带您了解详细情况
-

男生自嘲不帅怎么回复?男生说不帅的潜台词,具体情况如何?
-

四胞胎取名连一起的?四胞胎名字大全,具体情况如何?
-

家和万事兴前三句和后三句完整版,带您了解详细情况
-

女子50块买裤子被丈夫指责后提离婚,具体是什么情况?
-

广州一地结婚生娃最高奖10万元,具体是什么情况?
-

金价飙涨致备婚三金成本激增,带您了解详细情况
-

继母将女孩关厕所17天虐待致死获死刑,具体情况如何?
-

86岁老人与已故儿子的女友结婚,具体是什么情况?
-

儿媳太匆忙了怎么安慰?婆婆安慰儿媳妇一段话,具体是什么情况?
-

2157什么意思?女人用21:57暗示什么,带您了解详细情况
